---
title: Customer account UI extensions
description: >
Customer account UI extensions let app developers build custom functionality
that merchants can install at defined points on the **Order index**, **Order
status**, and **Profile** pages in customer accounts. > Shopify Plus:
>Some static extensions on the Profile page only render for B2B customers. B2B
on Shopify is only available on the [Shopify
Plus](https://www.shopify.com/plus) plan. [See B2B Profile
targets](/api/customer-account-ui-extensions/unstable/extension-targets-overview#profile-b2b)
api_version: 2026-01
api_name: customer-account-ui-extensions
source_url:
html: 'https://shopify.dev/docs/api/customer-account-ui-extensions/latest'
md: 'https://shopify.dev/docs/api/customer-account-ui-extensions/latest.md'
---
# Customer account UI extensions
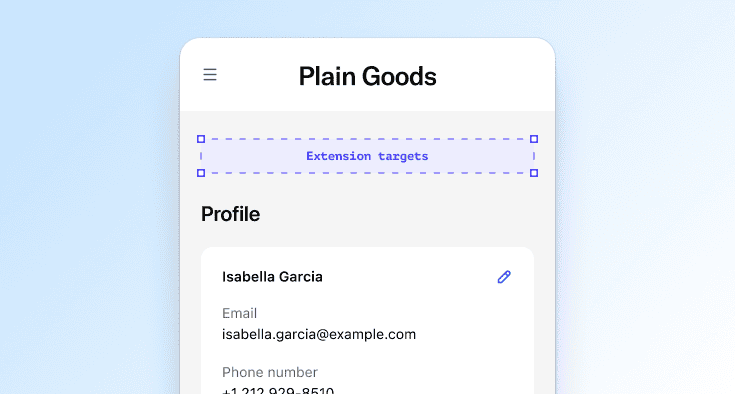
Use customer account UI extensions to build custom functionality for merchants on the **Order index**, **Order status**, and **Profile** customer account pages.
**Shopify Plus:**
Some static extensions on the Profile page only render for B2B customers. B2B on Shopify is only available on the [Shopify Plus](https://www.shopify.com/plus) plan. For more information, see[ B2B Profile targets](https://shopify.dev/api/customer-account-ui-extensions/unstable/extension-targets-overview#profile-b2b).
## Scaffolding an extension
Use the Shopify CLI to [generate a new extension](https://shopify.dev/docs/api/shopify-cli/app/app-generate-extension) in the directory of your app.
Make sure you’re using Shopify CLI `v3.85.3` or higher. You can check your version by running `shopify version`.
## Shopify CLI
```bash
# create an app if you don't already have one:
shopify app init --name my-app
# navigate to your app's root directory:
cd my-app
# generate a new extension:
shopify app generate extension
# follow the steps to create a new
# extension in ./extensions.
```
***
## Optional ESLint configuration
If your app is using ESLint, update your configuration to include the new global `shopify` object.
## .eslintrc.cjs
```js
module.exports = {
globals: {
shopify: 'readonly',
},
};
```
***
## Configuration file
When you create a customer account UI extension, the `shopify.extension.toml` file is automatically generated in your extension directory. Use this file to configure your extension name, extension targets, metafields, capabilities, and settings definition.
Extension targets provide locations where merchants can insert custom content. Static extension targets render immediately before or after most core customer account features. Block extension targets render between core customer account features. Block extensions are always rendered, regardless of what other elements of the customer account are present.
[Navigate to - Configuration guide](https://shopify.dev/api/customer-account-ui-extensions/configuration)
[Overview - Extension targets](https://shopify.dev/api/customer-account-ui-extensions/extension-targets-overview)
## shopify.extension.toml
```toml
api_version = "2026-01"
[[extensions]]
name = "Your customer account ui extension"
handle = "customer-account-ui"
type = "ui_extension"
uid = "4be0643f-1d98-e73b-17cd-ca98a65347dda7632660"
[[extensions.targeting]]
target = "customer-account.order-status.block.render"
module = "./Extension.jsx"
```

***
## Extension functions
Customer account will execute the module’s default export so it can render a user interface.
Extension UIs are powered by [Remote DOM](https://github.com/Shopify/remote-dom/), a fast and secure environment for custom [(non-DOM)](#security) UIs.
## Extension.jsx
```jsx
import '@shopify/ui-extensions/preact';
import {render} from 'preact';
export default async () => {
render(, document.body);
};
function Extension() {
return Your extension;
}
```
***
## Preact by default
UI Extensions are scaffolded with [Preact](https://preactjs.com/) by default. This means you can use Preact patterns and principles within your extension.
Since Preact is included as a standard dependency, you have access to all of its features including [hooks](https://preactjs.com/guide/v10/hooks/) like `useState` and `useEffect` for managing component state and side effects.
You can also use [Preact Signals](https://preactjs.com/guide/v10/signals/) for reactive state management, and take advantage of standard web APIs just like you would in a regular Preact application.
## Extension.jsx
```jsx
import '@shopify/ui-extensions/preact';
import {render} from 'preact';
import {useState} from 'preact/hooks';
export default async () => {
render(, document.body);
};
function Extension() {
const [count, setCount] = useState(0);
return (
<>
Count: {count}
setCount(count + 1)}
>
Increment
);
}
```
***
## Extension APIs
The platform defines a global `shopify` object that contains all properties and methods available to UI extensions.
These APIs enable UI extensions to get information about the customer account or related objects and to perform actions. For example, you can retrieve what’s in an order and offer related products.
APIs with a `value` property are [Preact Signals](https://preactjs.com/guide/v10/signals/). Preact will automatically re-render your extension as values change.
[Navigate to - Customer account UI extensions APIs](https://shopify.dev/api/customer-account-ui-extensions/apis)
## Extension.jsx
```jsx
import '@shopify/ui-extensions/preact';
import {render} from 'preact';
export default async () => {
render(, document.body);
};
function Extension() {
return (
{shopify.i18n.translate('welcomeMessage')}
);
}
```
***
## UI components
Customer account UI extensions declare their interface using [Polaris web components](https://shopify.dev/docs/api/customer-account-ui-extensions/using-polaris-components). Shopify renders the UI natively, so it’s performant, accessible, and works in all of customer account’s supported browsers.
Customer account components are designed to be flexible, enabling you to layer and mix them to create highly-customized app extensions that feel seamless within the customer account experience. All components inherit a merchant’s brand settings and the CSS cannot be altered or overridden.
[API Reference - Component library](https://shopify.dev/api/customer-account-ui-extensions/polaris-web-components)
[UI Reference - Figma UI kit](https://www.figma.com/community/file/1554582792754361051)
## Extension.jsx
```jsx
import '@shopify/ui-extensions/preact';
import {render} from 'preact';
export default async () => {
render(, document.body);
};
function Extension() {
return (
Heading
Description
{
console.log('button was pressed');
}}
>
Button
);
}
```

***
## Custom protocols
Custom protocols make it easier to navigate to common locations, and construct URLs.
##### Shopify protocol
Use the `shopify:customer-account` protocol when you want to construct a URL with a root of customer accounts.
##### Relative URLs
Relative URLs are relative to your extension and are useful when you want to link to a route in your extension.
##### Extension Protocol
Triggers a navigation to an extension using the `extension:` protocol. The handle is the handle of the extension that will be navigated to in the same application. Build a [full-page extension](https://shopify.dev/docs/api/customer-account-ui-extensions/extension-targets-overview#full-page-extension-target) to create a new page in customer accounts and handle the navigation.
## shopify:customer-account
## Link to Order Index page
```jsx
```
## /relative/urls
## Link to route in your extension
```jsx
```
## extension:handle
## Link to a route of an extension
```jsx
<>
To full-page extension
To full-page extension (order-specific)
```
***
## Security
Customer account UI extensions are a safe and secure way to customize the appearance and functionality of the customer account pages without compromising the security of customer data.
* They run in an isolated sandbox, separate from the customer account page and other UI extensions.
* They don't have access to sensitive payment information or the customer account page itself (HTML or other assets).
* They are limited to specific UI components and APIs that are exposed by the platform.
* They have limited access to [global web APIs](https://github.com/Shopify/ui-extensions/blob/unstable/documentation/runtime-environment.md).
* Apps that wish to access [protected customer data](https://shopify.dev/docs/apps/store/data-protection/protected-customer-data), must submit an application and are subject to strict security guidelines and review proccesses by Shopify.
**Constraints:**
You can’t override the CSS for UI components. The customer account UI will always render the merchant’s own branding.
Customer account UI extensions don’t have access to the real customer account DOM and can’t render arbitrary HTML such as \`\` elements or `