Getting started with Hydrogen and Oxygen
This tutorial will walk you through the process of creating a new Hydrogen storefront, linking it to your Shopify store, and then deploying it to Oxygen.
Requirements
Anchor link to section titled "Requirements"Step 1: Create a new Hydrogen storefront
Anchor link to section titled "Step 1: Create a new Hydrogen storefront"In your terminal, create a new Hydrogen project using example data from Mock.shop:
You'll see a confirmation message with some details about your new project:
Step 2: Run the dev server
Anchor link to section titled "Step 2: Run the dev server"After installation, open your new project and start the dev server:
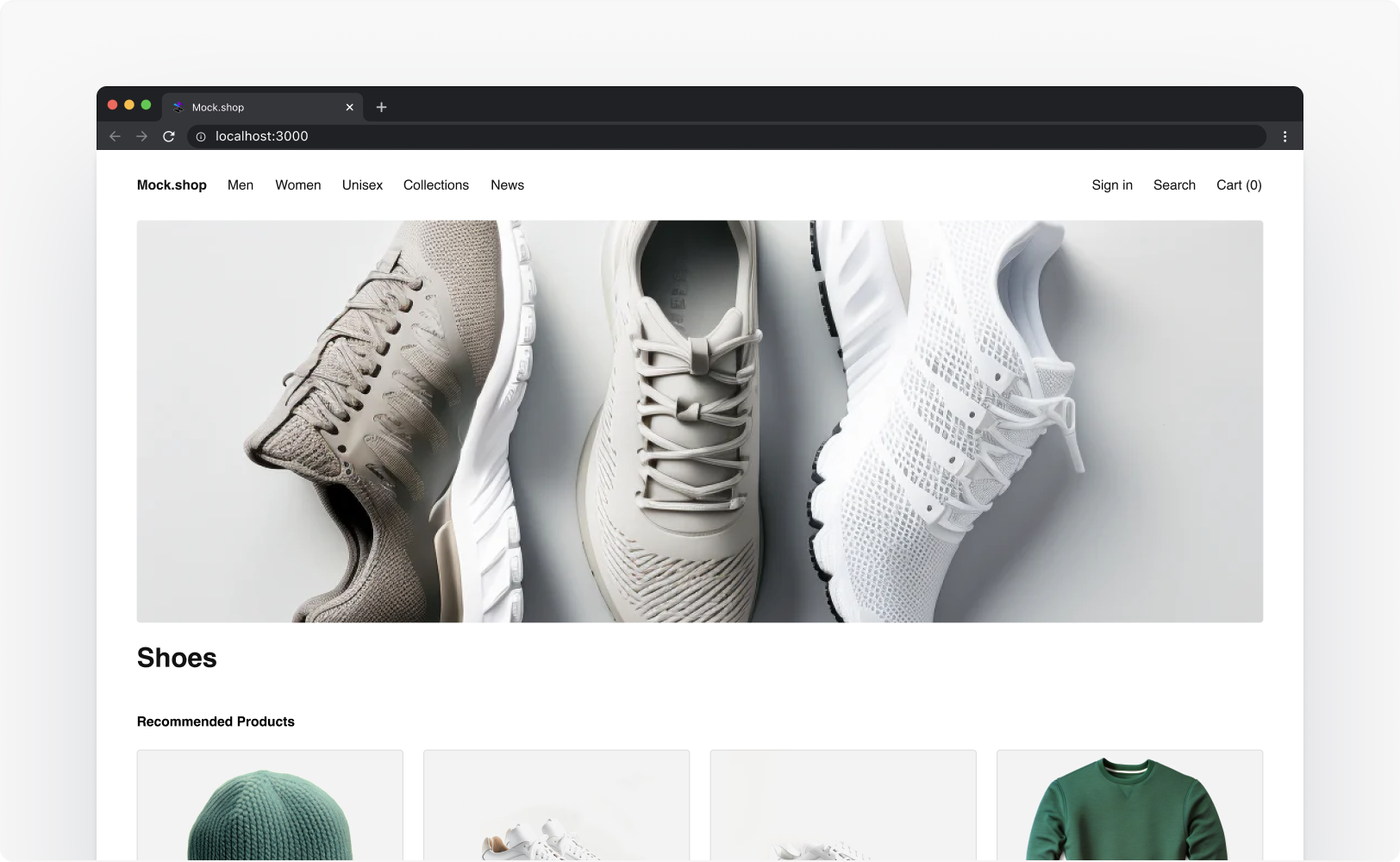
Once the dev server is running, open http://localhost:3000 in your browser and you'll see Mock.shop inventory:

Step 3: Link your Hydrogen project to Shopify
Anchor link to section titled "Step 3: Link your Hydrogen project to Shopify"By default, your Hydrogen project displays example products from Mock.shop. To show your own products, link your local project to Shopify, create a new storefront, and sync your environment variables.
Link your Hydrogen project to Shopify:
Follow the prompts to log in to your Shopify account and create a new storefront:
Update your project's environment variables:
Your terminal will show a diff like this:
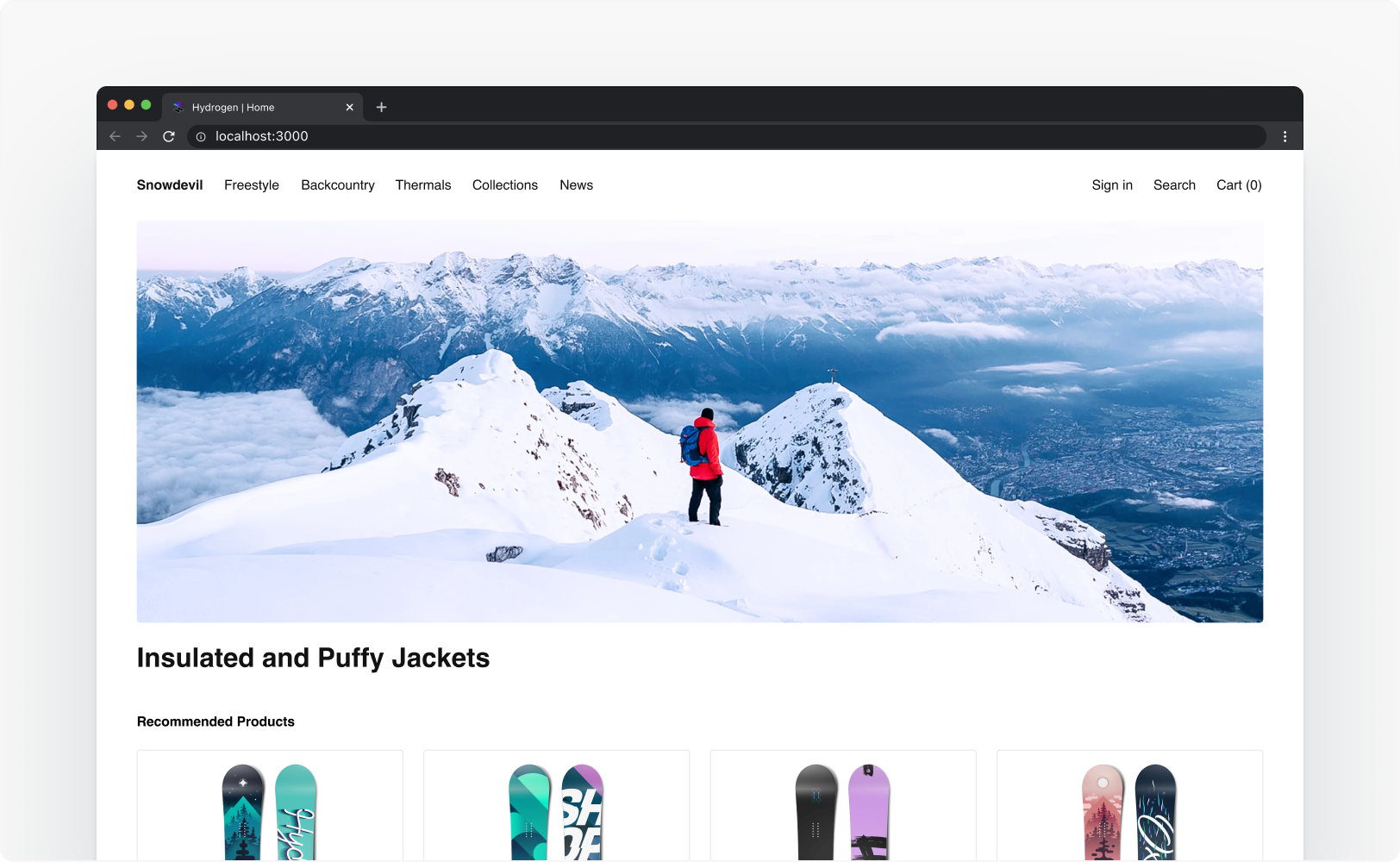
To confirm that the link works, run npm run dev and open http://localhost:3000. You'll now see your storefront inventory in your browser:

Step 4: Deploy to Oxygen
Anchor link to section titled "Step 4: Deploy to Oxygen"After your Hydrogen storefront is linked, you can deploy it to Oxygen hosting to make it publicly accessible:
Deploy your project to Oxygen:
- At the prompt to pick which environment to deploy to, select Preview.
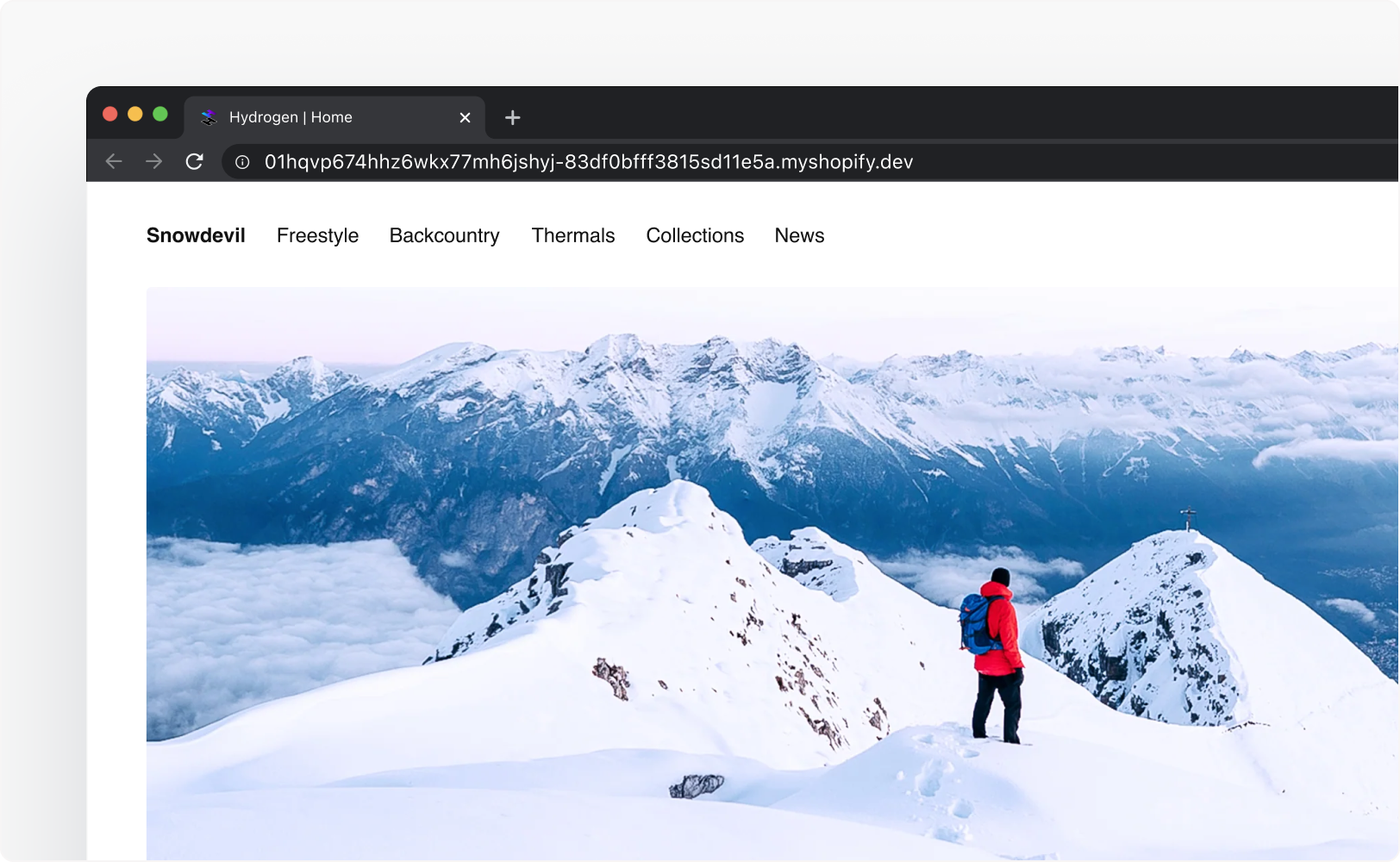
The Hydrogen CLI builds your storefront, creates a new Oxygen deployment, and returns a preview link in your terminal. Open the preview link in your browser see deployment URL:

Congratulations! You've created a new Hydrogen storefront, connected it to Shopify, and made your first deployment to Oxygen.