---
title: Button
description: >-
The `Button` component triggers actions or events, such as opening dialogs or
navigating to other pages. Use `Button` to let merchants perform specific
tasks or initiate interactions throughout the POS interface.
Buttons provide clear calls-to-action that guide merchants through workflows,
enable form submissions, and trigger important operations. They support
various visual styles, tones, and interaction patterns to communicate intent
and hierarchy within the interface.
api_version: 2024-07
api_name: pos-ui-extensions
source_url:
html: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/actions/button
md: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/actions/button.md
---
# Button
The `Button` component triggers actions or events, such as opening dialogs or navigating to other pages. Use `Button` to let merchants perform specific tasks or initiate interactions throughout the POS interface.
Buttons provide clear calls-to-action that guide merchants through workflows, enable form submissions, and trigger important operations. They support various visual styles, tones, and interaction patterns to communicate intent and hierarchy within the interface.
Support
Targets (6)
### Supported targets
* [pos.customer-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/customer-details#customer-details-action-modal-)
* [pos.draft-order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/draft-order-details#draft-order-details-action-modal-)
* [pos.home.modal.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/home-screen#home-screen-action-modal-)
* [pos.order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/order-details#order-details-action-modal-)
* [pos.product-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/product-details#product-details-action-modal-)
* [pos.purchase.post.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-07/targets/post-purchase#post-purchase-action-modal-)
#### Use cases
* **Primary actions:** Create actions like "Save changes," "Add customer," or "Process payment" that complete workflows.
* **Secondary actions:** Provide supporting actions such as "Cancel," "Edit," or "View details."
* **Navigation:** Enable screen transitions or launch modal experiences for complex operations.
* **Loading states:** Display loading indicators during asynchronous operations while preventing duplicate submissions.
## Examples
### Show a button
Display a button that responds to user interactions. This example shows a button that displays a toast notification when pressed, demonstrating how to handle button taps and provide immediate feedback to merchants.
## Show a button

### Examples
* #### Show a button
##### Description
Display a button that responds to user interactions. This example shows a button that displays a toast notification when pressed, demonstrating how to handle button taps and provide immediate feedback to merchants.
##### React
```tsx
import React from 'react'
import { Button, Navigator, Screen, reactExtension, useApi } from '@shopify/ui-extensions-react/point-of-sale'
const ModalComponent = () => {
const api = useApi()
return (
)
}
export default reactExtension('pos.home.modal.render', () => {
return
})
```
##### TS
```ts
import {
Button,
Navigator,
Screen,
extension,
} from '@shopify/ui-extensions/point-of-sale';
export default extension(
'pos.home.modal.render',
(root, api) => {
const button = root.createComponent(Button, {
title: 'Press me!',
onPress: () => {
api.toast.show('Button tapped!');
},
});
const screen = root.createComponent(Screen, {
name: 'Home',
title: 'Home',
});
screen.append(button);
const navigator =
root.createComponent(Navigator);
navigator.append(screen);
root.append(navigator);
},
);
```
## Properties
Configure the following properties on the `Button` component.
* title
string
required
The text set on the button. When using a button for action (menu item) targets, the title will be ignored. The text on the menu item will be the extension's description.
* isDisabled
boolean
Whether the button can be tapped.
* isLoading
boolean
Whether the button is displaying an animated loading state.
* onPress
() => void
The callback that's executed when the user taps the button.
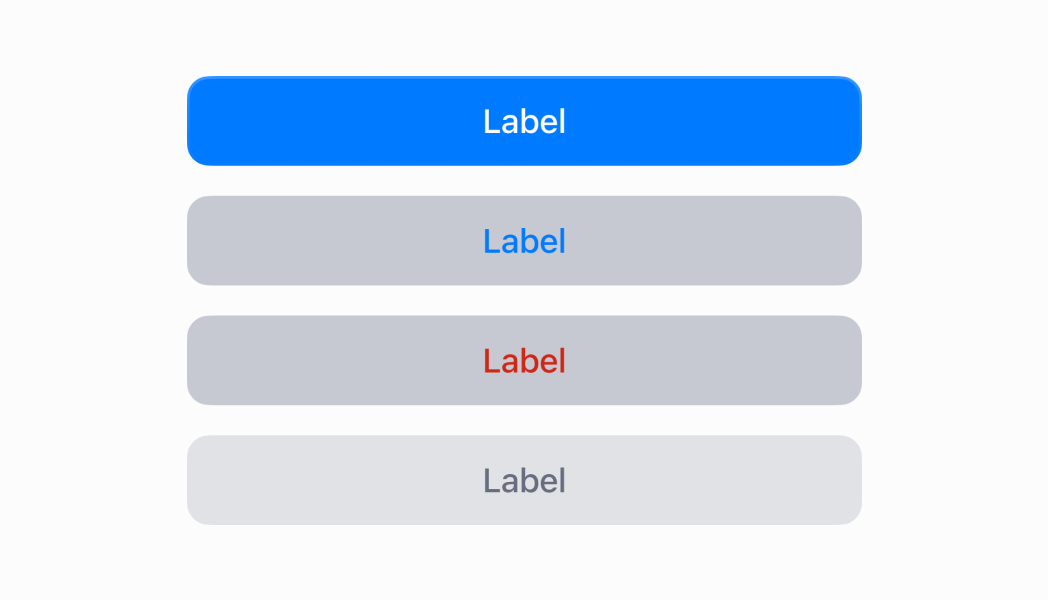
* type
ButtonType
The type of button to render. Determines the appearance of the button.
* `'primary'` - Creates a prominent call-to-action button with high visual emphasis for the most important action on a screen
* `'basic'` - Provides a standard button appearance for secondary actions and general interactions
* `'destructive'` - Displays a warning-styled button for actions that delete, remove, or cause irreversible changes
* `'plain'` - Deprecated as of POS 10.0.0. Using this option will automatically default to `'basic`'
### ButtonType
```ts
'primary' | 'basic' | 'destructive' | 'plain'
```
## Best practices
* **Choose appropriate variants and tones:** Use `primary` variant for the most important action on a screen, `secondary` for supporting actions, and `tertiary` for less prominent options. Apply `critical` tone for destructive actions like "Delete order," `success` for positive actions like "Complete sale," and `caution` or `warning` for actions requiring attention.
* **Provide loading states for async operations:** Set the `loading` property to `true` during async operations.
* **Use the command system for component control:** Use `commandFor` and `command` properties to control modals, overlays, and other components without complex event handlers.
* **Structure button hierarchies clearly:** Place primary and secondary actions together using consistent spacing and visual hierarchy. Position destructive actions separately or use confirmation patterns to prevent accidental activation.
## Limitations
* Button titles must be plain strings. HTML, markdown, or rich text formatting isn't supported.
* Loading states replace all button content with a spinner. Custom loading indicators or partial content updates aren't supported.
* Complex button layouts or nested interactive components within buttons aren't supported.