---
title: DatePicker
description: >-
The `DatePicker` component allows merchants to select a specific date using a
calendar-like picker interface. Use it to provide visual date selection with
an intuitive calendar view for improved user experience.
`DatePicker` offers a calendar-based alternative to direct text input. The
calendar interface allows merchants to see dates in context of the full month,
making it easier to select dates relative to specific days of the week or to
visualize date ranges within a month view. For simple date entry when users
know the exact date, use `DateField`.
api_version: 2024-07
api_name: pos-ui-extensions
source_url:
html: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/forms/datepicker
md: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/forms/datepicker.md
---
# DatePicker
The `DatePicker` component allows merchants to select a specific date using a calendar-like picker interface. Use it to provide visual date selection with an intuitive calendar view for improved user experience.
`DatePicker` offers a calendar-based alternative to direct text input. The calendar interface allows merchants to see dates in context of the full month, making it easier to select dates relative to specific days of the week or to visualize date ranges within a month view. For simple date entry when users know the exact date, use `DateField`.
## Properties
Configure the following properties on the `DatePicker` component.
* visibleState
\[boolean, (visible: boolean) => void]
required
A tuple that controls the visible state of the picker and provides a callback to set visibility to false when the dialog closes. The first element is the current visibility state, and the second is a setter function.
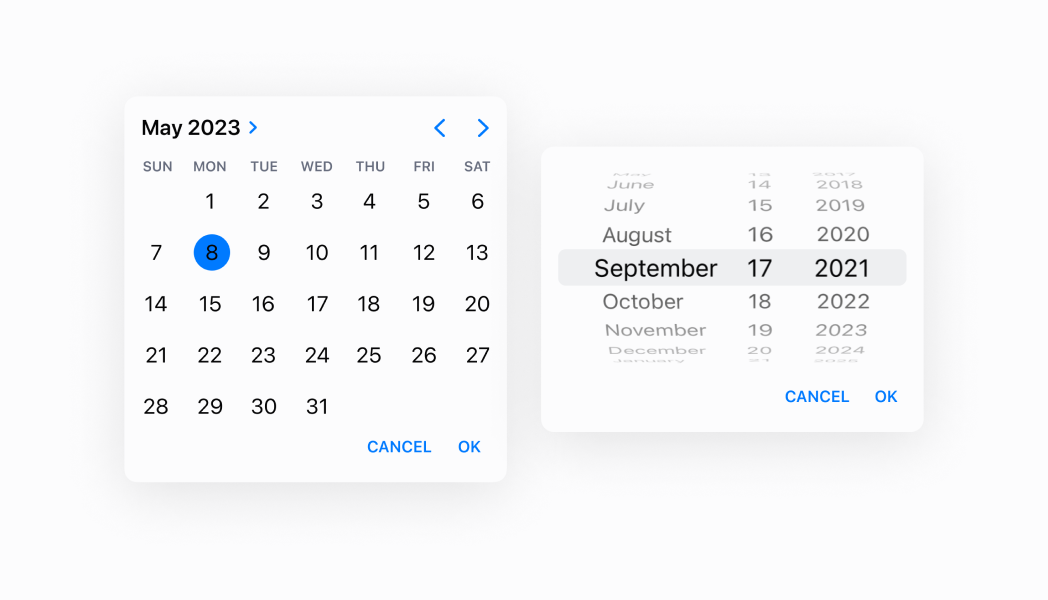
* inputMode
'inline' | 'spinner'
Default: 'inline'
The display mode for the date picker.
* `inline`: A calendar-style interface that displays a full month view where users can tap specific dates. Provides visual context about weekdays, month structure, and date relationships.
* `spinner`: A spinner-style selector with scrollable columns for month, day, and year. Offers a more compact interface suitable for constrained spaces or when calendar context isn't necessary.
* onChange
(selected: string) => void
A callback function executed when the user selects a date, receiving the selected date string as a parameter.
* selected
string
Default: The current time.
The currently selected date value. Defaults to the current date when not specified.
### Examples
* #### Select a date with a calendar
##### Description
Enable date selection using an intuitive calendar interface. This example demonstrates a DatePicker that displays dates in a monthly calendar view, making it easier for merchants to select dates in context and visualize date relationships, ideal for scheduling or date range selection.
##### React
```tsx
import React, {useState} from 'react';
import {
Button,
DatePicker,
Screen,
Text,
reactExtension,
} from '@shopify/ui-extensions-react/point-of-sale';
const SmartGridModal = () => {
const [date, setDate] = useState(
new Date().toDateString(),
);
const visibleState = useState(false);
return (
Selected date: {date}
);
};
export default reactExtension(
'pos.home.modal.render',
() => ,
);
```
##### TS
```ts
import {
Button,
DatePicker,
Screen,
extension,
} from '@shopify/ui-extensions/point-of-sale';
export default extension(
'pos.home.modal.render',
(root) => {
const mainScreen = root.createComponent(
Screen,
{
name: 'Home',
title: 'Home',
},
);
const button = root.createComponent(Button, {
title: 'Show',
onPress: () => {
datePicker.updateProps({
visibleState: [true, () => {}],
});
},
});
const handleOnChange = (selected) => {
datePicker.updateProps({
selected: new Date(
selected,
).toDateString(),
});
};
const datePicker = root.createComponent(
DatePicker,
{
visibleState: [false, () => {}],
onChange: handleOnChange,
selected: new Date().toDateString(),
inputMode: 'spinner',
},
);
mainScreen.append(button);
mainScreen.append(datePicker);
root.append(mainScreen);
},
);
```
## Preview

## Best practices
* **Manage visibility state with the tuple pattern:** Use the `visibleState` tuple to control when the picker is shown or hidden. This pattern ensures consistent visibility management.
* **Handle date selection with onChange:** Implement the `onChange` callback to capture selected dates and update your application state accordingly. This callback receives the selected date string that you can use to update UI or trigger related actions.
* **Provide clear triggers for showing the picker:** Since visibility is controlled by `visibleState`, ensure you have clear UI elements like buttons or field interactions that toggle the picker visibility. Users should understand how to open and close the date picker.
* **Default to current date thoughtfully:** The picker defaults to the current date when no `selected` value is provided. If you need a different starting date or want to guide users to a specific time period, explicitly set the `selected` property.
* **Optimize for touch interaction:** Both input modes are designed for touch interaction on POS devices. Ensure adequate spacing around trigger elements and consider how the picker overlay affects the overall interface layout.
## Limitations
* `DatePicker` requires external visibility state management through the `visibleState` tuple—automatic show/hide behavior based on field focus isn't built-in.
* The component provides date selection but doesn't include field labels, help text, or error messaging—combine with other UI elements or text components to provide complete form field experiences.
* Input mode determines the interaction pattern but can't be changed dynamically while the picker is visible—you must set the mode before displaying the picker.