---
title: FormattedTextField
description: >-
The `FormattedTextField` component captures text input with specific
formatting, validation, and keyboard optimization. Use it to collect formatted
text with appropriate input types and auto-capitalization rules.
The component applies real-time formatting as users type, supporting patterns
like phone numbers, credit cards, postal codes, and custom formats through
configurable masks. It maintains separate formatted display and raw value
states, ensuring that validation and data submission use clean unformatted
values while providing user-friendly formatted display during input.
`FormattedTextField` components prevents invalid character entry at the input
level rather than validation after entry, providing immediate feedback and
reducing the frustration of correcting masked input patterns.
api_version: 2024-07
api_name: pos-ui-extensions
source_url:
html: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/forms/formattedtextfield
md: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-07/ui-components/forms/formattedtextfield.md
---
# FormattedTextField
The `FormattedTextField` component captures text input with specific formatting, validation, and keyboard optimization. Use it to collect formatted text with appropriate input types and auto-capitalization rules.
The component applies real-time formatting as users type, supporting patterns like phone numbers, credit cards, postal codes, and custom formats through configurable masks. It maintains separate formatted display and raw value states, ensuring that validation and data submission use clean unformatted values while providing user-friendly formatted display during input.
`FormattedTextField` components prevents invalid character entry at the input level rather than validation after entry, providing immediate feedback and reducing the frustration of correcting masked input patterns.
## FormattedTextField
* autoCapitalize
AutoCapitalizationType
Defines the auto-capitalization behavior options for text input.
* `none`: No automatic capitalization is applied to the text input.
* `sentences`: The first letter of each sentence is automatically capitalized.
* `words`: The first letter of each word is automatically capitalized.
* `characters`: Every character is automatically capitalized as it is entered.
* customValidator
(text: string) => boolean
Applies a custom validator that can dictate whether or not an entered value is valid.
* errorMessage
string
An error message to display to the user when validation fails.
* initialValue
string
The initial text value to populate the text field with when it first renders.
* inputType
InputType
Defines the input type options that determine which specialized keyboard layout is displayed.
* `text`: A general text input type with standard keyboard layout for any text content.
* `number`: A numeric input type with number-optimized keyboard for entering quantities or numeric values.
* `currency`: A currency input type with keyboard optimized for monetary amounts and decimal values.
* `giftcard`: A gift card input type with keyboard optimized for alphanumeric gift card codes.
* `email`: An email input type with keyboard optimized for email addresses, including easy access to @ and domain symbols.
* isValid
boolean
Controls the validation state of the current value in the text field. When `false`, indicates invalid input.
* onChangeText
(value: string) => void
A callback function executed every time the text field value changes, receiving the new value as a parameter.
* placeholder
string
A placeholder hint displayed when the text field is empty.
* title
string
The title text displayed for the text field.
### AutoCapitalizationType
```ts
'none' | 'sentences' | 'words' | 'characters'
```
### InputType
```ts
'text' | 'number' | 'currency' | 'giftcard' | 'email'
```
## InputType
`'text' | 'number' | 'currency' | 'giftcard' | 'email'`
## AutoCapitalizationType
`'none' | 'sentences' | 'words' | 'characters'`
### Examples
* #### Capture formatted text input
##### Description
Collect text input with specific formatting patterns and validation rules. This example demonstrates a FormattedTextField that applies real-time formatting as users type, supports custom input masks, and optimizes keyboard types for different data formats like phone numbers or postal codes.
##### React
```tsx
import React, {useState} from 'react';
import {
Navigator,
Screen,
Text,
ScrollView,
FormattedTextField,
reactExtension,
} from '@shopify/ui-extensions-react/point-of-sale';
const SmartGridModal = () => {
const [textFieldValue, setTextFieldValue] =
useState('');
return (
{textFieldValue}
);
};
export default reactExtension(
'pos.home.modal.render',
() => ,
);
```
##### TS
```ts
import {
extension,
Screen,
Navigator,
ScrollView,
Text,
FormattedTextField,
} from '@shopify/ui-extensions/point-of-sale';
export default extension(
'pos.home.modal.render',
(root) => {
const homeScreen = root.createComponent(
Screen,
{
name: 'Home',
title: 'Home',
},
);
const text = root.createComponent(Text);
const textField = root.createComponent(
FormattedTextField,
{
placeholder: 'Email address',
inputType: 'email',
onChangeText: (newText) => {
text.replaceChildren(newText);
},
},
);
const scrollView =
root.createComponent(ScrollView);
homeScreen.append(scrollView);
scrollView.append(textField);
scrollView.append(text);
const navigator =
root.createComponent(Navigator);
navigator.append(homeScreen);
root.append(navigator);
},
);
```
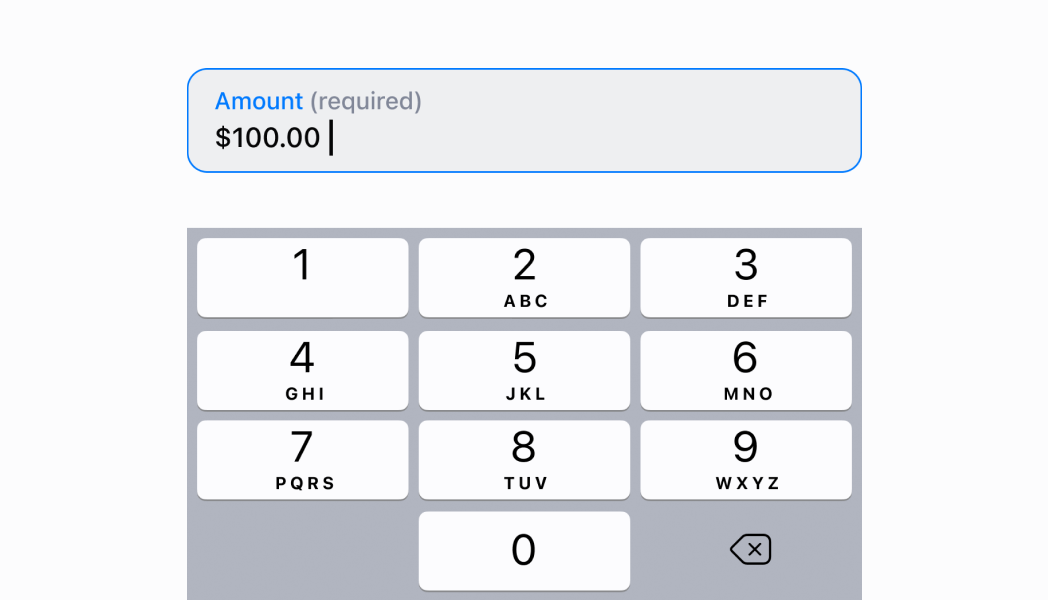
## Preview

## Best practices
* **Apply auto-capitalization based on content type:** Use `'sentences'` for prose or descriptions, `'words'` for names and titles, `'characters'` for codes or identifiers that should be uppercase, and `'none'` when capitalization should be controlled by the user.
* **Manage validation with isValid and errorMessage:** Set `isValid` to false and provide a clear `errorMessage` when input doesn't meet requirements. Update these properties as users type to provide immediate feedback about validation status.
* **Use initialValue for pre-populated fields:** Set `initialValue` when editing existing data or providing default values. This helps users by reducing the amount of typing required and providing context for expected input.
* **Provide helpful placeholder text:** Use placeholder text to show input format examples, especially for specialized input types like currency ("$0.00"), gift cards ("XXXX-XXXX-XXXX"), or email (`user@example.com`).
* **Implement real-time validation with onChangeText:** Use the `onChangeText` callback to validate input as users type, providing immediate feedback and preventing invalid submissions. Update `isValid` and `errorMessage` based on validation results.
## Limitations
* `FormattedTextField` provides keyboard optimization and basic validation UI but doesn't perform automatic formatting—you must implement formatting logic in your `onChangeText` callback for currency, phone numbers, or other formatted values.
* The `isValid` property controls visual styling only—it doesn't prevent form submission or enforce validation automatically, requiring custom validation logic.
* Input types optimize the keyboard layout but don't enforce format restrictions—users can still enter any characters, so validation in `onChangeText` is essential.