---
title: DateField
description: >-
The `DateField` component captures date input with a consistent interface for
date selection and proper validation. Use it to collect date information in
forms, scheduling interfaces, or data entry workflows.
`DateField` components support both manual text entry and picker selection,
giving merchants flexibility to choose their preferred input method based on
personal preference and specific date entry scenarios.
For visual calendar-based selection, consider `DatePicker`. The component
validates dates in real-time and provides clear error messages for invalid
entries, preventing form submission errors and reducing the need for merchants
to correct date inputs multiple times.
api_version: 2024-10
api_name: pos-ui-extensions
source_url:
html: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-10/ui-components/forms/datefield
md: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-10/ui-components/forms/datefield.md
---
# DateField
The `DateField` component captures date input with a consistent interface for date selection and proper validation. Use it to collect date information in forms, scheduling interfaces, or data entry workflows.
`DateField` components support both manual text entry and picker selection, giving merchants flexibility to choose their preferred input method based on personal preference and specific date entry scenarios.
For visual calendar-based selection, consider `DatePicker`. The component validates dates in real-time and provides clear error messages for invalid entries, preventing form submission errors and reducing the need for merchants to correct date inputs multiple times.
Support
Targets (10)
### Supported targets
* [pos.customer-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/customer-details#customer-details-action-modal-)
* [pos.customer-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/customer-details#customer-details-block-)
* [pos.draft-order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/draft-order-details#draft-order-details-action-modal-)
* [pos.home.modal.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/home-screen#home-screen-action-modal-)
* [pos.order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/order-details#order-details-action-modal-)
* [pos.order-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/order-details#order-details-block-)
* [pos.product-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/product-details#product-details-action-modal-)
* [pos.product-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/product-details#product-details-block-)
* [pos.purchase.post.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/post-purchase#post-purchase-action-modal-)
* [pos.purchase.post.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/post-purchase#post-purchase-block-)
#### Use cases
* **Scheduling:** Collect appointment dates, delivery dates, or scheduling information.
* **Transaction dates:** Capture transaction dates, effective dates, or expiration dates.
* **Filtering:** Provide date-based filtering for reports or transaction histories.
* **Date ranges:** Enable date range selection for analytics or reporting.
## Examples
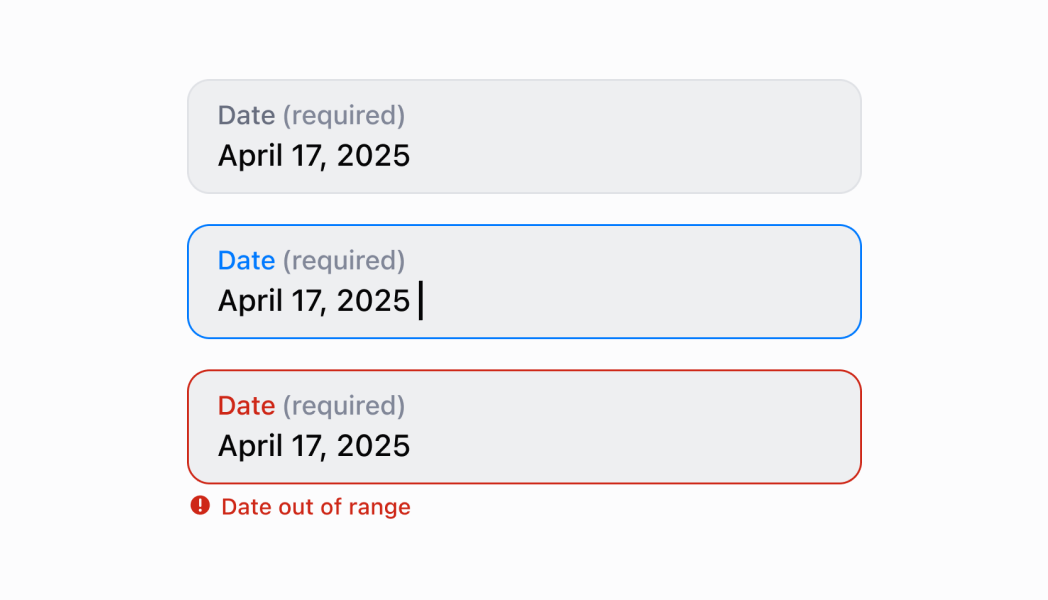
### Capture date input with validation
Collect date information using a text-based input field with built-in validation. This example shows how to implement a DateField that supports both manual text entry and picker selection, providing merchants with flexible date input options for scheduling, filtering, or data entry tasks.
## Capture date input with validation

### Examples
* #### Capture date input with validation
##### Description
Collect date information using a text-based input field with built-in validation. This example shows how to implement a DateField that supports both manual text entry and picker selection, providing merchants with flexible date input options for scheduling, filtering, or data entry tasks.
##### React
```tsx
import React, {useState} from 'react';
import {
DateField,
Screen,
ScrollView,
Navigator,
Text,
reactExtension,
} from '@shopify/ui-extensions-react/point-of-sale';
const SmartGridModal = () => {
const [date, setDate] = useState('');
return (
setDate(''),
}}
/>
Selected Date: {date}
);
};
export default reactExtension('pos.home.modal.render', () => (
));
```
##### TS
```ts
import {
Navigator,
Screen,
ScrollView,
Text,
DateField,
extension,
} from '@shopify/ui-extensions/point-of-sale';
export default extension('pos.home.modal.render', (root, api) => {
const clearHandler = () => {
dateField.updateProps({value: ''});
textBox.replaceChildren('');
};
const dateField = root.createComponent(DateField, {
label: 'Select Date',
value: '',
action: {label: 'Clear', onPress: clearHandler},
});
const textBox = root.createComponent(Text);
const onChangeHandler = (newValue: string) => {
dateField.updateProps({value: newValue});
const textContent = `Selected Date: ${newValue}`;
textBox.replaceChildren(textContent);
};
dateField.updateProps({onChange: onChangeHandler});
const scrollView = root.createComponent(ScrollView);
scrollView.append(dateField);
scrollView.append(textBox);
const screen = root.createComponent(Screen, {
name: 'DateField',
title: 'Date Field Example',
});
screen.append(scrollView);
const navigator = root.createComponent(Navigator);
navigator.append(screen);
root.append(navigator);
});
```
## Properties
Configure the following properties on the `DateField` component.
* label
string
required
The content to use as the field label that describes the text information being requested.
* action
InputAction
A button configuration object displayed under the text field to provide extra functionality.
* disabled
boolean
Controls whether the field can be modified. When `true`, the field is disabled and users cannot edit its value.
* error
string
An error message that indicates a problem to the user. The field is given specific stylistic treatment to communicate issues that must be resolved immediately.
* helpText
string
The label text displayed under the field that provides guidance or instructions to assist users.
* onBlur
() => void
A callback function executed when focus is removed from the field.
* onChange
(value: string) => void
A callback function executed when the user has finished editing the field, receiving the new text value as a parameter. You should update the `value` property in response to this callback.
* onFocus
() => void
A callback function executed when the field receives focus.
* value
string
The current text value for the field. If omitted, the field will be empty. You should update the `value` property in response to the `onChange` callback.
### InputAction
Defines the configuration object for action buttons displayed below input fields to provide extra functionality.
* disabled
Whether the action button can be pressed.
```ts
boolean
```
* label
The text displayed on the action button.
```ts
string
```
* onPress
A callback function executed when the action button is pressed.
```ts
() => void
```
```ts
export interface InputAction {
/**
* The text displayed on the action button.
*/
label: string;
/**
* A callback function executed when the action button is pressed.
*/
onPress: () => void;
/**
* Whether the action button can be pressed.
*/
disabled?: boolean;
}
```
## Best practices
* **Use clear and specific labels:** Provide descriptive labels that indicate what date is being requested, such as "Delivery Date" or "Appointment Date" rather than generic "Date." This helps users understand the context and purpose of the field.
* **Provide helpful guidance with helpText:** Use the `helpText` property to explain date constraints, format expectations, or other requirements. For example, "Select a date within the next 30 days" or "Must be a future date."
* **Implement proper validation and error handling:** Use the `error` property to display validation messages when users enter invalid dates. Provide clear, actionable error messages that help users correct their input.
* **Handle date values consistently:** The field defaults to the current date when no value is provided. Update the `value` property in response to the `onChange` callback to maintain controlled component behavior and ensure predictable state management.
* **Use action buttons for enhanced functionality:** Use the `action` property to provide quick access to related functionality like "Clear Date," "Set to Today," or "Show Calendar." This enhances usability without cluttering the interface.
* **Differentiate between input and change callbacks:** Use `onInput` for immediate feedback like clearing validation errors as soon as users start typing. Reserve `onChange` for updating the field value when editing is complete. Never use `onInput` to update the `value` property.
## Limitations
* `DateField` provides text-based date input—for calendar-style visual date selection, use the `DatePicker` component which offers an interactive calendar interface.
* The field defaults to the current date rather than being empty—if you need an empty initial state, explicitly set the `value` property to an empty string.
* Action buttons are limited to simple press callbacks—complex action workflows require custom implementation or additional components.