---
title: Text
description: >-
The `Text` component displays text with specific visual styles and colors. Use
it to present content with appropriate typography hierarchy and semantic
coloring for different types of information.
Text provides a comprehensive typography system that ensures consistent
styling and proper visual hierarchy across POS interfaces.
`Text` components ensure proper text rendering across different device types
and screen sizes while maintaining readability through appropriate line
heights, letter spacing, and color contrast ratios. The component
automatically adjusts line length for optimal readability based on container
width, preventing overly long lines that reduce reading speed and
comprehension in wider layouts.
api_version: 2024-10
api_name: pos-ui-extensions
source_url:
html: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-10/ui-components/layout-and-structure/text
md: >-
https://shopify.dev/docs/api/pos-ui-extensions/2024-10/ui-components/layout-and-structure/text.md
---
# Text
The `Text` component displays text with specific visual styles and colors. Use it to present content with appropriate typography hierarchy and semantic coloring for different types of information.
Text provides a comprehensive typography system that ensures consistent styling and proper visual hierarchy across POS interfaces.
`Text` components ensure proper text rendering across different device types and screen sizes while maintaining readability through appropriate line heights, letter spacing, and color contrast ratios. The component automatically adjusts line length for optimal readability based on container width, preventing overly long lines that reduce reading speed and comprehension in wider layouts.
Support
Targets (10)
### Supported targets
* [pos.customer-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/customer-details#customer-details-action-modal-)
* [pos.customer-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/customer-details#customer-details-block-)
* [pos.draft-order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/draft-order-details#draft-order-details-action-modal-)
* [pos.home.modal.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/home-screen#home-screen-action-modal-)
* [pos.order-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/order-details#order-details-action-modal-)
* [pos.order-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/order-details#order-details-block-)
* [pos.product-details.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/product-details#product-details-action-modal-)
* [pos.product-details.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/product-details#product-details-block-)
* [pos.purchase.post.action.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/post-purchase#post-purchase-action-modal-)
* [pos.purchase.post.block.render](https://shopify.dev/docs/api/pos-ui-extensions/2024-10/targets/post-purchase#post-purchase-block-)
#### Use cases
* **Typography hierarchy:** Display content with appropriate typography using variants from captions to display sizes.
* **Status information:** Present status information using semantic colors to convey meaning.
* **Consistent styling:** Create consistent text styling across different interface elements.
* **Visual emphasis:** Provide visual emphasis through typography variants like headings and body text.
## Examples
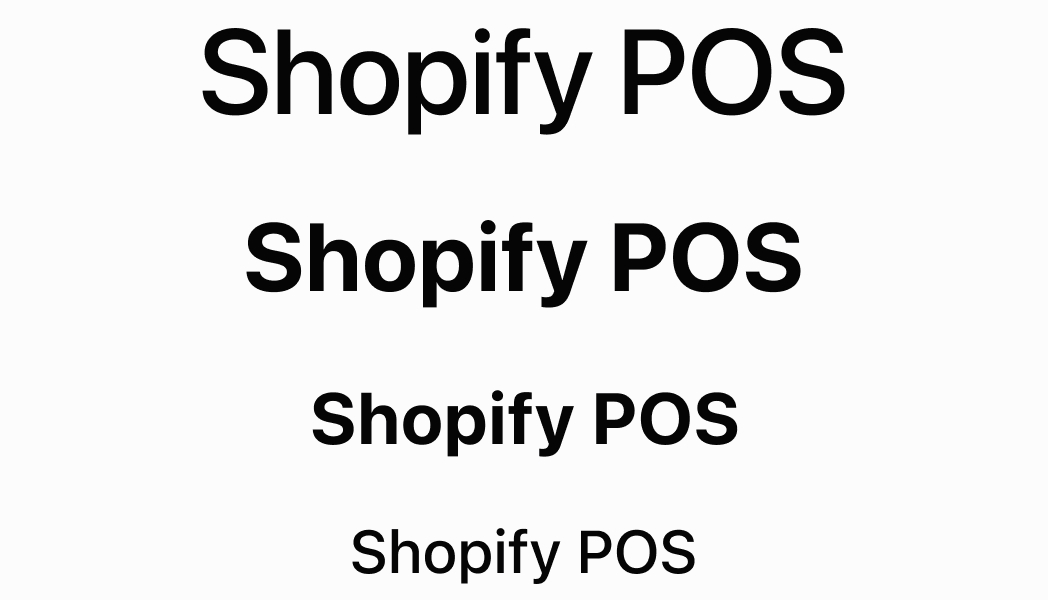
### Display text with visual hierarchy
Show text with appropriate typography styles and semantic coloring. This example demonstrates different text variants and colors to create visual hierarchy, ensuring consistent styling and proper readability across different device types and screen sizes.
## Display text with visual hierarchy

### Examples
* #### Display text with visual hierarchy
##### Description
Show text with appropriate typography styles and semantic coloring. This example demonstrates different text variants and colors to create visual hierarchy, ensuring consistent styling and proper readability across different device types and screen sizes.
##### React
```tsx
import React from 'react';
import { Screen, reactExtension, Text, ScrollView } from '@shopify/ui-extensions-react/point-of-sale';
const SmartGridModal = () => {
return (
body
captionMedium
captionRegular
captionRegularTall
display
headingLarge
headingSmall
sectionHeader
TextCritical
TextDisabled
TextHighlight
TextInteractive
TextNeutral
TextSubdued
TextSuccess
TextWarning
);
}
export default reactExtension('pos.home.modal.render', () => {
return
})
```
##### TS
```ts
import {
extension,
Screen,
ScrollView,
Text,
} from '@shopify/ui-extensions/point-of-sale';
export default extension(
'pos.home.modal.render',
(root) => {
const mainScreen = root.createComponent(
Screen,
{name: 'text', title: 'Text'},
);
const scrollView =
root.createComponent(ScrollView);
scrollView.append(
root.createComponent(
Text,
{variant: 'body'},
'body',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'captionMedium'},
'captionMedium',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'captionRegular'},
'captionRegular',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'captionRegularTall'},
'captionRegularTall',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'display'},
'display',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'headingLarge'},
'headingLarge',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'headingSmall'},
'headingSmall',
),
);
scrollView.append(
root.createComponent(
Text,
{variant: 'sectionHeader'},
'sectionHeader',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextCritical',
},
'TextCritical',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextHighlight',
},
'TextHighlight',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextInteractive',
},
'TextInteractive',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextNeutral',
},
'TextNeutral',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextSubdued',
},
'TextSubdued',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextSuccess',
},
'TextSuccess',
),
);
scrollView.append(
root.createComponent(
Text,
{
variant: 'headingSmall',
color: 'TextWarning',
},
'TextWarning',
),
);
mainScreen.append(scrollView);
root.append(mainScreen);
},
);
```
## Properties
Configure the following properties on the `Text` component.
* color
ColorType
The semantic color of the text that conveys meaning and intent through visual styling.
* variant
TextVariant
The typography variant that determines the size, weight, and styling of the text within the design system hierarchy.
### ColorType
Defines the semantic color options for text elements. Each color conveys specific meaning and intent through visual styling. Available colors: - \`TextNeutral\`: A neutral text color for general content that doesn't convey specific semantic meaning. - \`TextSubdued\`: A subdued text color for secondary information, captions, or content that should be less prominent. - \`TextDisabled\`: A disabled text color for inactive or unavailable content that users can't interact with. - \`TextWarning\`: A warning text color for cautionary messages or content that requires user attention. - \`TextCritical\`: A critical text color for errors, failures, or destructive actions that require immediate attention. - \`TextSuccess\`: A success text color for positive outcomes, confirmations, or completed actions. - \`TextInteractive\`: An interactive text color for clickable elements, links, or content that users can interact with. - \`TextHighlight\`: A highlight text color for emphasized content that needs to stand out or draw special attention.
```ts
'TextNeutral' | 'TextSubdued' | 'TextDisabled' | 'TextWarning' | 'TextCritical' | 'TextSuccess' | 'TextInteractive' | 'TextHighlight'
```
### TextVariant
Defines the typography hierarchy options for text elements. Each variant provides specific sizing, weight, and styling appropriate for different content types. Available variants: - \`sectionHeader\`: A section header variant for titles that organize and introduce content sections. - \`captionRegular\`: A regular caption variant for supplementary text, labels, or secondary information. - \`captionRegularTall\`: A taller caption variant with increased line height for improved readability in dense layouts. - \`captionMedium\`: A medium-weight caption variant for slightly emphasized secondary text or important labels. - \`body\`: The standard body text variant for primary content, descriptions, and general text. - \`headingSmall\`: A small heading variant for subsection titles and secondary headings. - \`headingLarge\`: A large heading variant for main section titles and primary headings. - \`display\`: The largest display variant for prominent titles, hero text, or major interface elements.
```ts
'sectionHeader' | 'captionRegular' | 'captionRegularTall' | 'captionMedium' | 'body' | 'headingSmall' | 'headingLarge' | 'display'
```
## Best practices
* **Apply semantic colors to convey meaning:** Use color to communicate the nature and intent of your content. Apply `TextSuccess` for positive outcomes, `TextCritical` for errors, `TextWarning` for cautions, and `TextInteractive` for clickable elements.
* **Maintain consistent typography patterns:** Establish consistent patterns for how you use text variants across your POS UI extension. Similar types of content should use similar variants, helping users develop familiarity with your interface hierarchy.
* **Use subdued colors strategically:** Apply `TextSubdued` for secondary information that supports but doesn't compete with primary content. Use `TextDisabled` only for truly inactive content that users can't interact with.
* **Balance emphasis with clarity:** Use highlighting and interactive colors sparingly to maintain their effectiveness. Too many emphasized elements can reduce the impact of truly important content.
## Limitations
* Text content is provided through child components rather than direct text properties—organize your text content through component composition.
* Typography and color options are limited to the predefined design system variants—custom fonts, sizes, or colors beyond the available options aren't supported.
* Complex rich text formatting requires multiple `Text` components with different variants and colors rather than inline formatting options.