---
title: customers/activate_account
description: >-
Learn about the customer account activation template, which allows customers
to activate their account with the store.
source_url:
html: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account
md: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md
---
ExpandOn this page
* [Location](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#location)
* [Content](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#content)
* [Usage](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#usage)
# customers/activate\_account
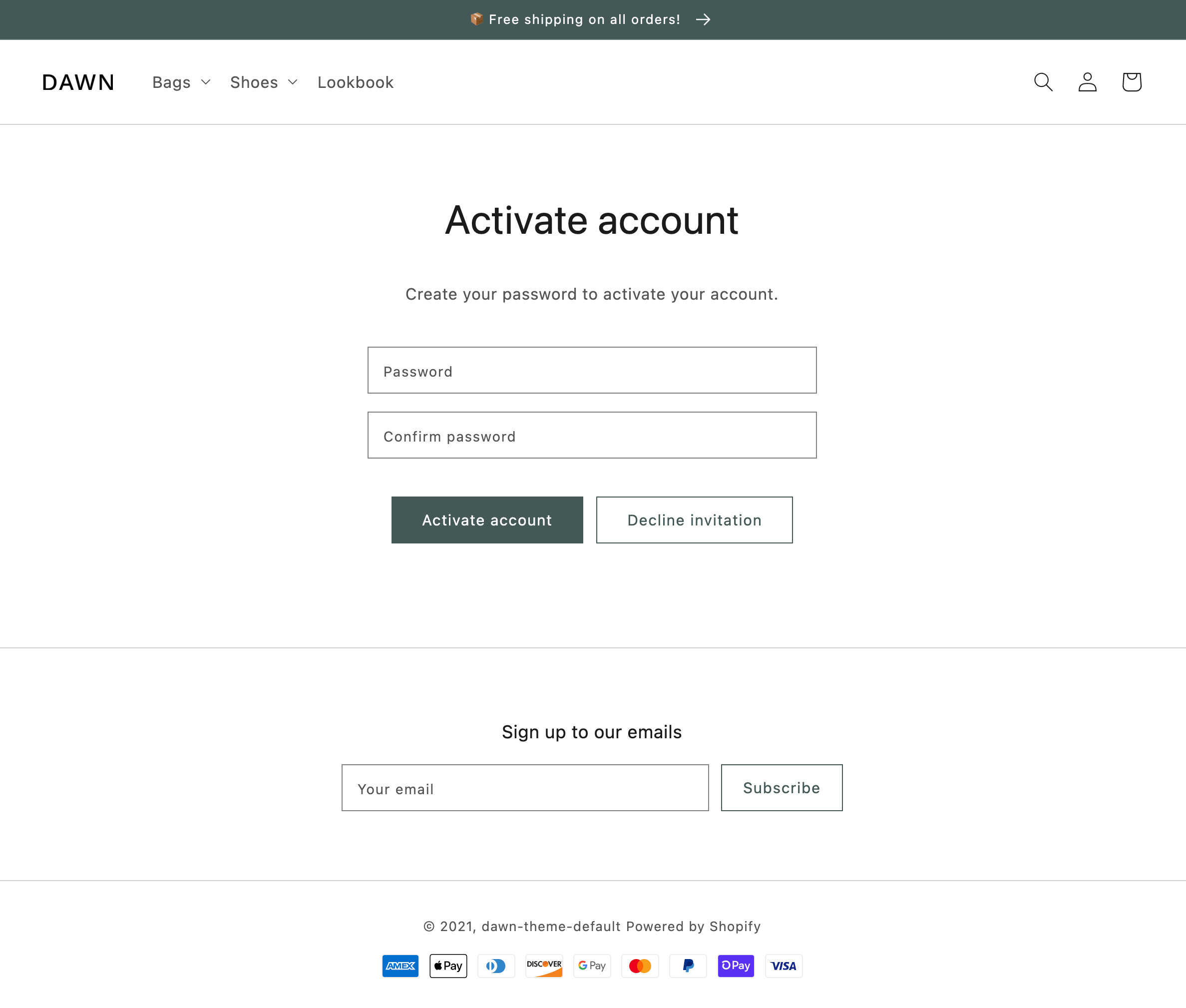
The `customers/activate_account` template renders the customer account activation page, which hosts the form for activating a customer account.
This is a legacy customer account template. You can exclude all [legacy customer account templates](https://shopify.dev/docs/storefronts/themes/architecture/templates#legacy-customer-account-templates) from your theme.
Tip
Refer to the [customers/activate\_account template](https://github.com/Shopify/dawn/blob/main/templates/customers/activate_account.json) and its [main section](https://github.com/Shopify/dawn/blob/main/sections/main-activate-account.liquid) in Dawn for an example implementation.

***
## Location
The `customers/activate_account` template is located in the `templates` > `customers` directory of the theme:
```text
└── theme
├── layout
├── templates
| └── customers
| ├── activate_account.json
| ...
...
```
***
## Content
You should include the [customer account activation form](#the-customer-account-activation-form) in your `customers/activate_account` template or a section inside of the template.
Tip
If you're using a JSON template, then any HTML or Liquid code needs to be included in a [section](https://shopify.dev/docs/storefronts/themes/architecture/sections) that's referenced by the template.
### The customer account activation form
The customer account activation form can be added with the Liquid [`form` tag](https://shopify.dev/docs/api/liquid/tags/form#form-activate_customer_password) and accompanying `'activate_customer_password'` parameter. Within the form tag block, you need to include the following:
| Input | `type` | `name` |
| - | - | - |
| Password | `password` | `customer[password]` |
| Password confirmation | `password` | `customer[password_confirmation]` |
For example:
```liquid
{% form 'activate_customer_password' %}
{{ form.errors | default_errors }}
or
{% endform %}
```
***
## Usage
When working with the `customers/activate_account` template, you should familiarize yourself with [previewing the template](#preview-the-template).
### Preview the template
To preview the `customers/activate_account` template, perform the following steps:
1. From your Shopify admin, [add a fake customer](https://help.shopify.com/manual/customers/manage-customers) on the **Customers** page using your own email.
2. Click the `...` button at the top right of the page for your newly created customer, and then click **Send account invite**.
3. Check your email inbox for the **Customer account invite** email.
4. Click the link in the email. This will take you to the customer account activation page.
***
* [Location](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#location)
* [Content](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#content)
* [Usage](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-activate-account.md#usage)