---
title: customers/register
description: >-
Learn about the customer registration template, which hosts the form for
customer account creation.
source_url:
html: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-register
md: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-register.md
---
# customers/register
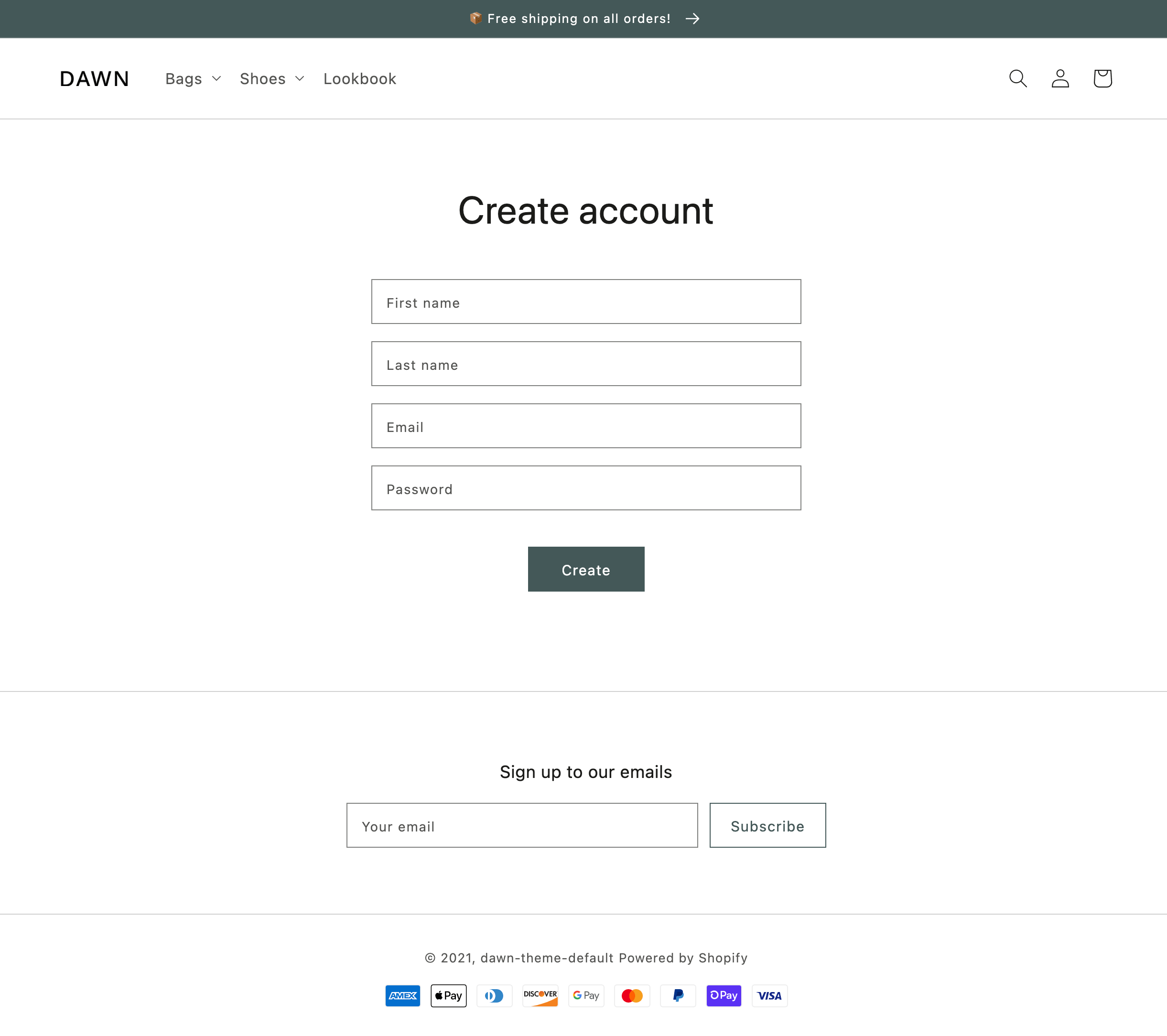
The `customers/register` template renders the customer register page, which hosts the form for [customer account](https://help.shopify.com/en/manual/customers/customer-accounts) creation.
This is a legacy customer account template. You can exclude all [legacy customer account templates](https://shopify.dev/docs/storefronts/themes/architecture/templates#legacy-customer-account-templates) from your theme.
**Tip:**
Refer to the [customers/register template](https://github.com/Shopify/dawn/blob/main/templates/customers/register.json) and its [main section](https://github.com/Shopify/dawn/blob/main/sections/main-register.liquid) in Dawn for an example implementation.

***
## Location
The `customers/register` template is located in the `templates` > `customers` directory of the theme:
```text
└── theme
├── layout
├── templates
| └── customers
| ├── register.json
| ...
...
```
***
## Content
You should include the [customer register form](#the-customer-register-form) in your `customers/register` template or a section inside of the template.
**Tip:**
If you're using a JSON template, then any HTML or Liquid code needs to be included in a [section](https://shopify.dev/docs/storefronts/themes/architecture/sections) that's referenced by the template.
### The customer register form
The customer register form can be added with the Liquid [`form` tag](https://shopify.dev/docs/api/liquid/tags/form#form-create_customer) and accompanying `'create_customer'` parameter. Within the form tag block, you need to include the following:
| Input | `type` | `name` |
| - | - | - |
| First name | `text` | `customer[first_name]` |
| Last name | `text` | `customer[last_name]` |
| Email | `email` | `customer[email]` |
| Password | `password` | `customer[password]` |
For example:
```liquid
{% form 'create_customer' %}
{{ form.errors | default_errors }}
{% endform %}
```
***
## Usage
When working with the `customers/register` template, you should familiarize yourself with redirecting customers on account creation.
### Redirect customers on account creation
By default, when a customer creates an account, they're directed to the [home page](https://shopify.dev/docs/storefronts/themes/architecture/templates/index-template). However, you can specify a page to direct customers to using the `return_to` parameter of the Liquid [form tag](https://shopify.dev/docs/api/liquid/tags/form#form-return_to).
For example, the following directs customers to the all-products collection page:
```liquid
{% form 'create_customer', return_to: routes.all_products_collection_url %}
{% endform %}
```
***