---
title: customers/reset_password
description: >-
Learn about the customer password reset template, which hosts the form to
reset the password for a customer account.
source_url:
html: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password
md: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md
---
ExpandOn this page
* [Location](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#location)
* [Content](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#content)
* [Usage](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#usage)
# customers/reset\_password
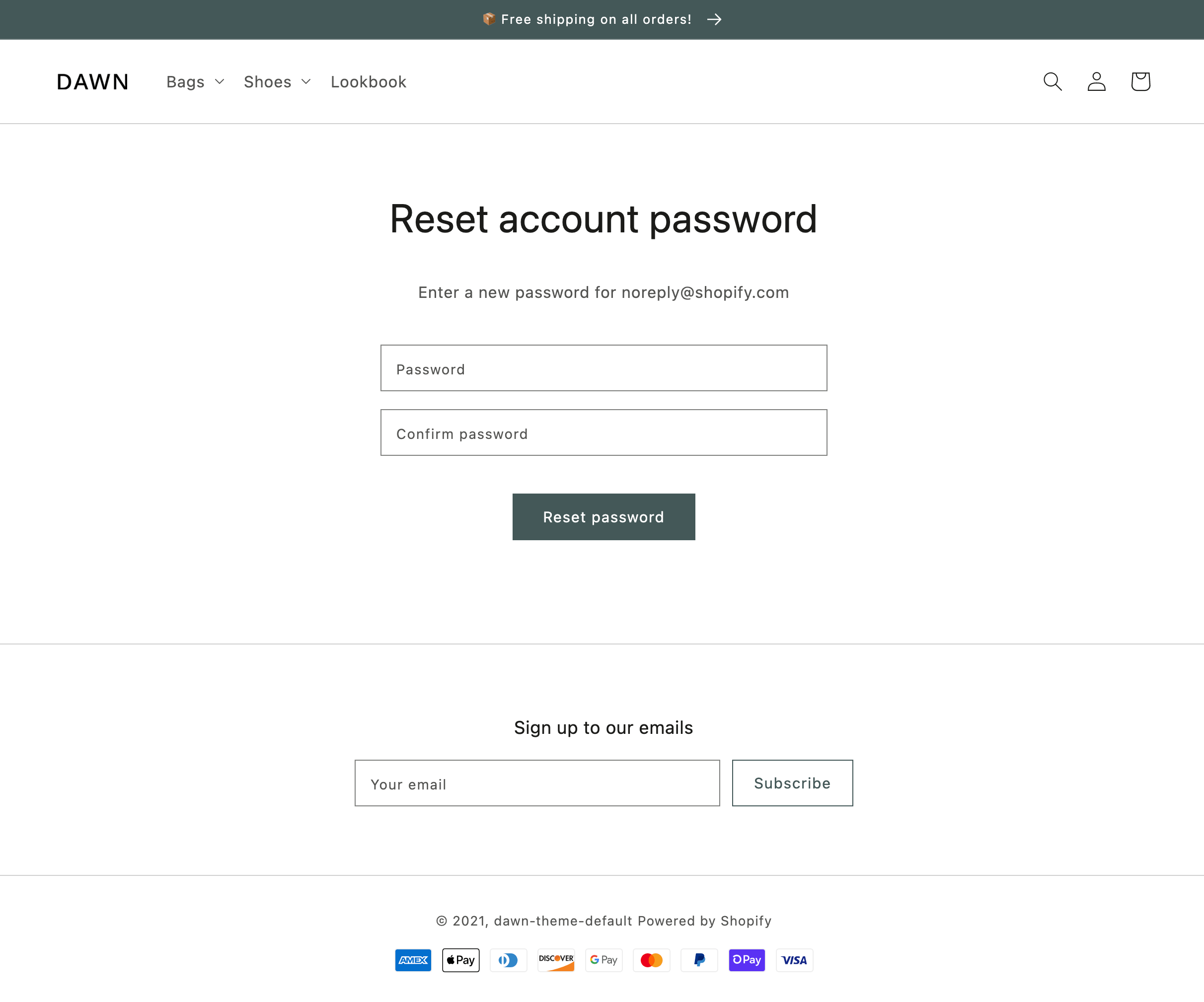
The `customers/reset_password` template renders the password reset page, which hosts the form to reset the password for a [customer account](https://help.shopify.com/manual/customers/customer-accounts).
This is a legacy customer account template. You can exclude all [legacy customer account templates](https://shopify.dev/docs/storefronts/themes/architecture/templates#legacy-customer-account-templates) from your theme.
Tip
Refer to the [customers/reset\_password template](https://github.com/Shopify/dawn/blob/main/templates/customers/reset_password.json) and its [main section](https://github.com/Shopify/dawn/blob/main/sections/main-reset-password.liquid) in Dawn for an example implementation.

***
## Location
The `customers/reset_password` template is located in the `templates` > `customers` directory of the theme:
```text
└── theme
├── layout
├── templates
| └── customers
| ├── reset_password.json
| ...
...
```
***
## Content
You should include the [password reset form](#the-password-reset-form) in your `customers/account` template or a section inside of the template.
Tip
If you're using a JSON template, then any HTML or Liquid code needs to be included in a [section](https://shopify.dev/docs/storefronts/themes/architecture/sections) that's referenced by the template.
### The password reset form
The password reset form can be added with the Liquid [`form` tag](https://shopify.dev/docs/api/liquid/tags/form#form-reset_customer_password) and accompanying `'reset_customer_password'` parameter. Within the form tag block, you need to include the following:
| Input | `type` | `name` |
| - | - | - |
| Password | `password` | `customer[password]` |
| Password confirmation | `password` | `customer[password_confirmation]` |
For example:
```liquid
{%- form 'reset_customer_password' -%}
{{ form.errors | default_errors }}
{%- endform -%}
```
***
## Usage
When working with the `customers/account` template, you should familiarize yourself with previewing the template. To preview the `customers/reset_password` template, perform the following steps:
1. Fill out the [password recovery form](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-login#provide-a-forgot-your-password-option) on the login page.
2. Check your email for the "Customer account password reset" email.
3. Click the link in the email. This will take you to the customer password reset page.
***
* [Location](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#location)
* [Content](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#content)
* [Usage](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-reset-password.md#usage)