---
title: Discounts
description: Learn about discounts and how to show them in your theme.
source_url:
html: 'https://shopify.dev/docs/storefronts/themes/pricing-payments/discounts'
md: 'https://shopify.dev/docs/storefronts/themes/pricing-payments/discounts.md'
---
# Discounts
Discounts can be applied at the line item level, or the cart, checkout, or order level. This means that they apply directly to specific line items, or apply to the cart or order as a whole. Discounts can be applied in the following ways:
* [As automatic discounts](https://help.shopify.com/manual/discounts/automatic-discounts)
* [Using manual discount codes](https://help.shopify.com/manual/discounts/managing-discount-codes)
* [Using Shopify Scripts](https://help.shopify.com/manual/checkout-settings/script-editor)
**Deprecated:**
**Shopify Scripts will be sunset on June 30, 2026.** All existing Shopify Scripts will stop functioning after this date.
Migrate your scripts to [Shopify Functions](https://shopify.dev/docs/api/functions) before the deadline to avoid disruption to your store's checkout, shipping, and payment customizations.
In this tutorial, you'll learn how to display discounts in your theme.

***
## Requirements
You've created a [cart template](https://shopify.dev/docs/storefronts/themes/architecture/templates/cart) or a [customers/order template](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-order).
***
## Resources
To display discounts in your theme, you'll use the following:
* [The `discount_application` object](#the-discount_application-object)
* [The `discount_allocation` object](#the-discount_allocation-object)
* [The `line_item` object](#the-line_item-object)
### The `discount_application` object
The [`discount_application`](https://shopify.dev/docs/api/liquid/objects/discount#discount-application) object registers discounts at the cart, checkout, or order level. Depending on where you're implementing your discount display, you'll access the relevant discount applications through the associated parent object:
* For the [cart](https://shopify.dev/docs/storefronts/themes/architecture/templates/cart) template:
* [`cart.discount_applications`](https://shopify.dev/docs/api/liquid/objects/cart#cart-discount_applications)
* [`cart.cart_level_discount_applications`](https://shopify.dev/docs/api/liquid/objects/cart#cart-cart_level_discount_applications)
* For the [customers/order](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-order) template:
* [`order.discount_applications`](https://shopify.dev/docs/api/liquid/objects/order#order-discount_applications)
* [`order.cart_level_discount_applications`](https://shopify.dev/docs/api/liquid/objects/order#order-cart_level_discount_applications)
**Note:**
Manual discount codes can only be applied at the checkout, so they're not available through `cart.discount_applications`.
### The `discount_allocation` object
The [`discount_allocation`](https://shopify.dev/docs/api/liquid/objects/discount#discount-allocation) object associates a `discount_application` with a line item.
You can access an array of all of the discount allocations associated with a line item using [`line_item.line_level_discount_allocations`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-discount_allocations).
### The `line_item` object
To complete the price display, you need to use price and discount attributes of the [`line_item`](https://shopify.dev/docs/api/liquid/objects/line_item) object, including:
* [`original_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-original_price)
* [`original_line_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-original_line_price)
* [`final_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-final_price)
* [`final_line_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-final_line_price)
* [`line_level_total_discount`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-line_level_total_discount)
***
## Implementing discount displays
Because discounts can apply to line items or to the cart or order as a whole, you should display discount information in two places:
* [With individual line items](#line-item-discounts)
* [With the total summary](#cart-discounts)
The examples in this tutorial use the [cart template](https://shopify.dev/docs/storefronts/themes/architecture/templates/cart). However, you can adapt these examples to add discounts to the [customers/order template](https://shopify.dev/docs/storefronts/themes/architecture/templates/customers-order) by using the [`order` object](https://shopify.dev/docs/api/liquid/objects/order) where the [`cart` object](https://shopify.dev/docs/api/liquid/objects/cart) is used.
You can implement the components directly in a Liquid template, or in a section in a JSON template.
***
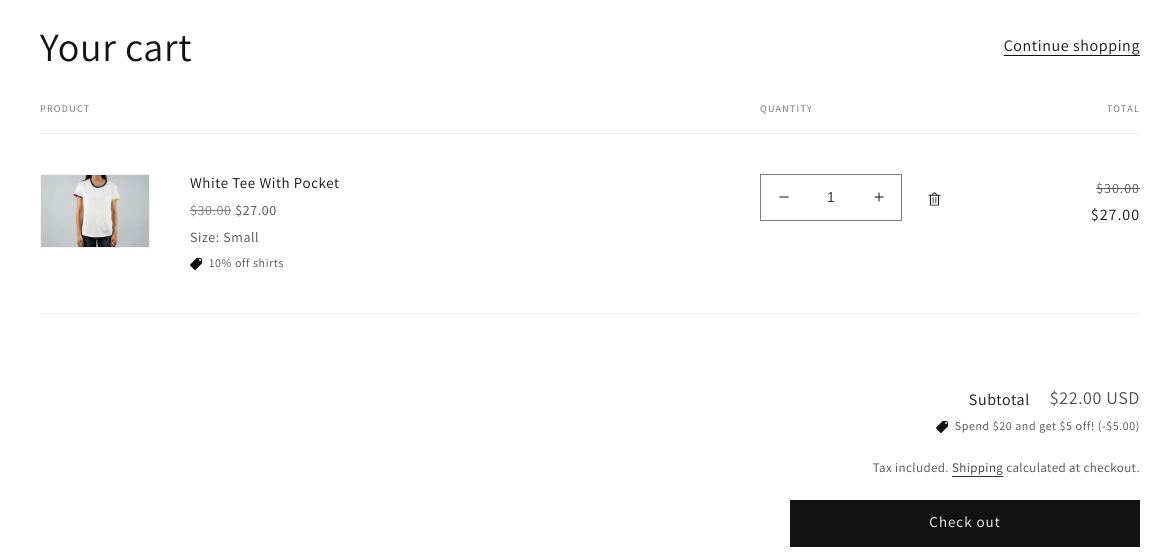
## Line item discounts
If a discount applies to specific line items, then it should be displayed with those items. To display discounts with line items, you need to include the following in your display:
* [The line item price](#line-item-price)
* [The line item discount](#line-item-discounts)
### Line item price
If a discount has been applied to a line item, then you should show the original price with a strikethrough, as well as the new discounted price. Each of these can be accessed with the following attributes of the Liquid [`line_item` object](https://shopify.dev/docs/api/liquid/objects/line_item):
* [`original_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-original_price)
* [`original_line_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-original_line_price)
* [`final_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-final_price)
* [`final_line_price`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-final_line_price)
### Line item discounts
If a discount has been applied to a line item, then you should show each discount that's applied, with its associated discount amount, or a total discount amount. Line item-specific discounts can be accessed through the [`line_level_discount_allocations`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-line_level_discount_allocations) attribute of the Liquid [`line_item` object](https://shopify.dev/docs/api/liquid/objects/line_item), and the total line item discount can be accessed through the [`line_level_total_discount`](https://shopify.dev/docs/api/liquid/objects/line_item#line_item-line_level_total_discount) attribute.
### Example
The following is an example that outputs the price and discounts display:
```liquid
{% for line_item in cart.items %}
{% if line_item.original_price > line_item.final_price %}
{{ line_item.original_price | money }}
{% endif %}
{{ line_item.final_price | money }})
{% if line_item.line_level_discount_allocations.size > 0 %}
Discounts:
{% for discount_allocation in line_item.line_level_discount_allocations %}
-
{{ discount_allocation.discount_application.title }}-{{ discount_allocation.amount | money }}
{% endfor %}
{% endif %}
{% endfor %}
```

**Tip:**
For another example of displaying line item discounts, you can refer to [Dawn's implementation](https://github.com/Shopify/dawn/blob/main/sections/main-cart-items.liquid).
***
## Cart discounts
The subtotal is the line item total after line item discounts have applied, and the total is the cart total after cart discounts have applied. If a discount applies to the cart as a whole, then it should display between the subtotal and total.
Cart-level discounts can be accessed through the `cart_level_discount_applications` attribute of the [`cart`](https://shopify.dev/docs/api/liquid/objects/cart#cart-cart_level_discount_applications) or [`order`](https://shopify.dev/docs/api/liquid/objects/order#order-cart_level_discount_applications) object.
## Example
```liquid
Subtotal: {{ cart.items_subtotal_price | money }}
{% if cart.cart_level_discount_applications.size > 0 %}
Discounts:
{% for discount_application in cart.cart_level_discount_applications %}
-
{{ discount_application.title }}-{{ discount_application.total_allocated_amount | money }}
{% endfor %}
{% endif %}
Total: {{ cart.total_price | money }}
```

**Tip:**
For another example of displaying cart discounts, you can refer to [Dawn's implementation](https://github.com/Shopify/dawn/blob/main/sections/main-cart-footer.liquid).
***