---
title: Add predictive search to your theme
description: Learn how to add predictive search to your theme.
source_url:
html: >-
https://shopify.dev/docs/storefronts/themes/navigation-search/search/predictive-search
md: >-
https://shopify.dev/docs/storefronts/themes/navigation-search/search/predictive-search.md
---
# Add predictive search to your theme
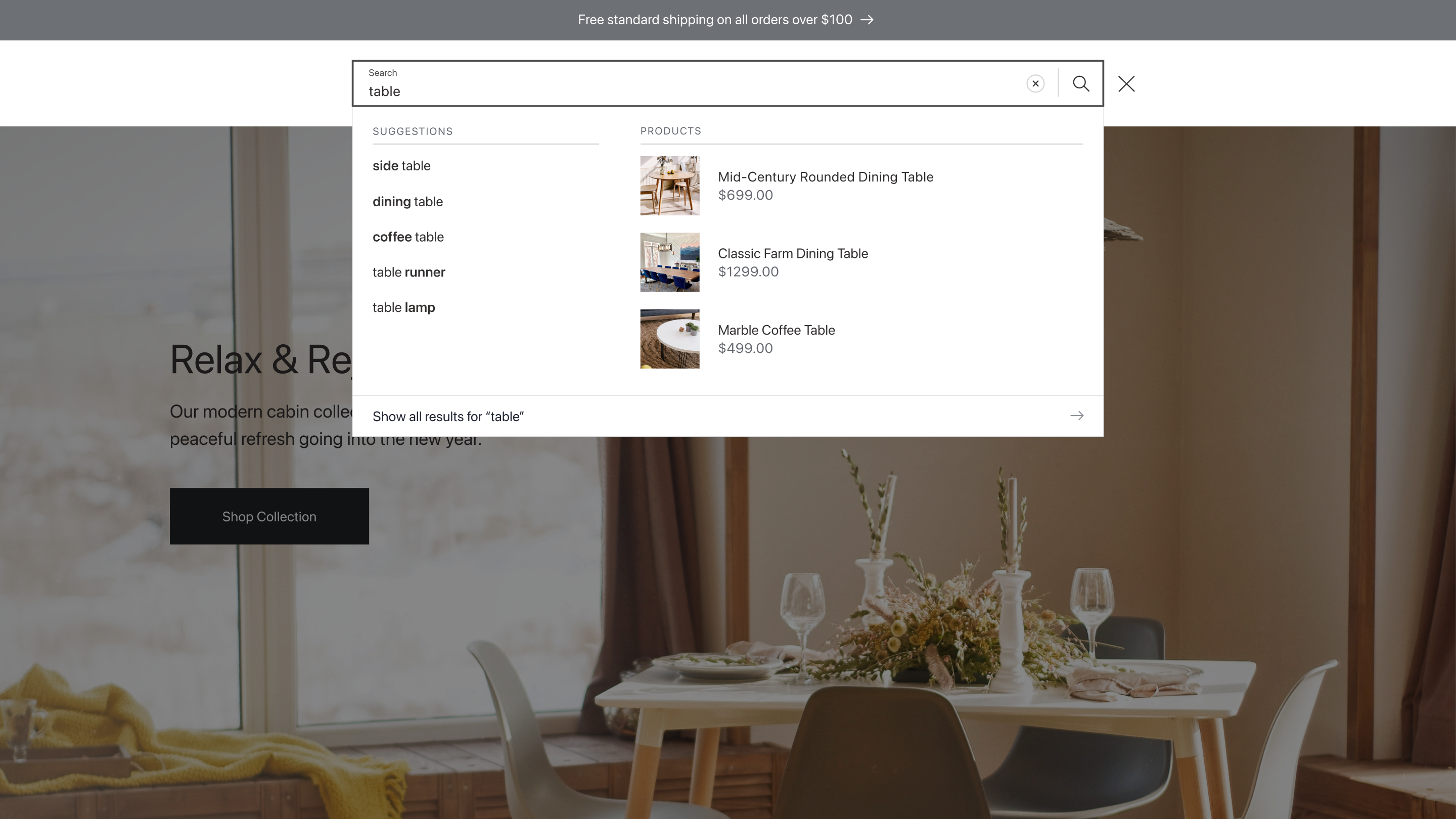
You can add predictive search to your theme so that suggested results appear immediately as you type into the search field. Predictive search helps customers articulate and refine their search queries, and provides new ways for them to explore an online store. It also lets them quickly browse matches without having to leave their current page to see a separate list of search results.

Predictive search supports suggestions for products, collections, queries, pages, and articles.
Before [implementing predictive search in your theme](#implementing-predictive-search), it's important to be familiar with [how suggestions are generated](#how-suggestions-are-generated), [current API limitations](https://shopify.dev/docs/api/ajax/reference/predictive-search#limitations), and the [UX guidelines](https://shopify.dev/docs/storefronts/themes/navigation-search/search/predictive-search-ux).
***
## How suggestions are generated
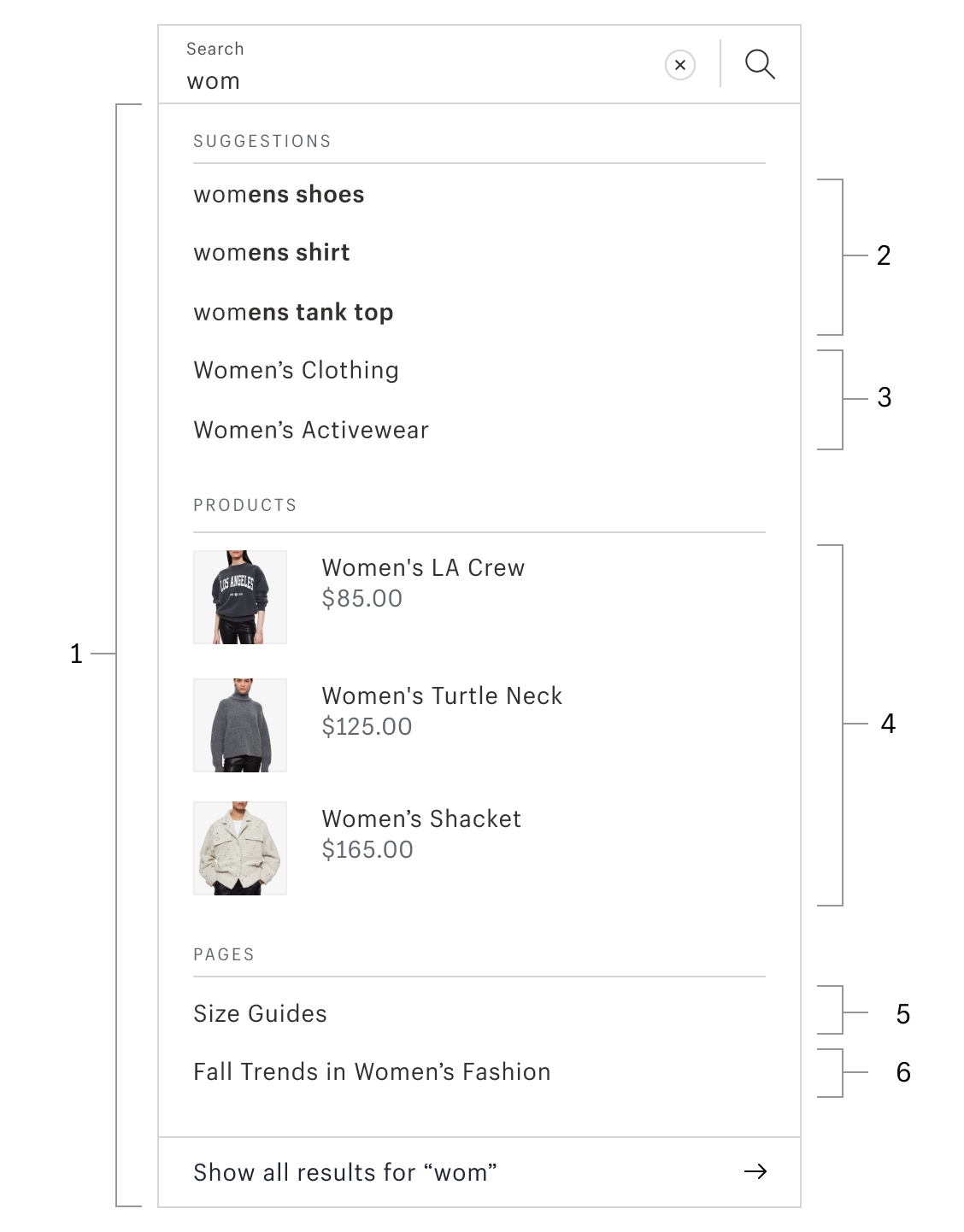
The predictive search dropdown displays the following information when you enter a query.

| Point | Description |
| - | - |
| **1** | Predictive search dropdown |
| **2** | Query suggestions |
| **3** | Collection suggestions |
| **4** | Product suggestions |
| **5** | Page suggestions |
| **6** | Article suggestions |
After you start typing into the search bar, predictive search suggests results that are related to what you’re typing. They match search terms either exactly or with [typo tolerance](https://shopify.dev/docs/api/ajax/reference/predictive-search#typo-tolerance) on [searchable properties](https://shopify.dev/docs/api/ajax/reference/predictive-search#searchable-properties) of shop resources.
Matching products or variants are returned as product suggestions that drop down from the search bar. For example, you’re looking for a snowboard and type `very-fast snowbo`. Product suggestions appear for products or variants that contain `very`, `fast`, and a term that begins with `snowbo`.
If a word is separated by a hyphen or space, then it will be considered as two terms. Words or phrases that are separated into multiple terms return different results than a single term that includes the same words. For example, `T-shirt` and `t shirt` return the same results, but `tshirt` does not.
Product variants are returned only when the query matches terms specific to the variant title. Only the variants with the most matching terms are returned as results. For example, a store has a snowboard with a blue variant and a light blue variant. If you search for `snowbo`, then the snowboard product is returned. However, if you search for `light blue snowbo`, then only the light blue variant is returned.
Query suggestions are generated by extracting words and phrases from your product catalog, as well as from customer searches, using natural language processing techniques.
***
## Resources
* The [`predictive_search` object](https://shopify.dev/docs/api/liquid/objects/predictive_search)
* The `/{locale}/search/suggest` endpoint of the [Predictive Search API](https://shopify.dev/docs/api/ajax/reference/predictive-search#get-locale-search-suggest)
***
## Implementing predictive search
To support predictive search, you need to implement the following components:
* [The main search](#the-main-search): A search input for predictive search to apply to.
* [The predictive search section](#the-predictive-search-section%5D): A section to host the general predictive search display. This display is populated with the results of the predictive search using the `resources` attribute of the `predictive_search` object.
* A JavaScript function: Renders the predictive search section using the section response of the [Predictive Search API](https://shopify.dev/docs/api/ajax/reference/predictive-search#section-response).
The following examples illustrate a basic predictive search implementation. These examples follow the [listbox component pattern](https://www.w3.org/WAI/ARIA/apg/patterns/listbox/) suggested by the W3C ARIA authoring practices guide.
**Tip:**
For a more in-depth example, refer to the following files in Dawn:
* [sections/main-search.liquid](https://github.com/Shopify/dawn/tree/main/sections/main-search.liquid)
* [sections/predictive-search.liquid](https://github.com/Shopify/dawn/tree/main/sections/predictive-search.liquid)
* [assets/predictive-search.js](https://github.com/Shopify/dawn/tree/main/assets/predictive-search.js)
### The main search
The main search is a search input for the predictive search functionality to apply to.
## /sections/main-search.liquid
```liquid
```
### The predictive search section
The predictive search section hosts the predictive search results. These results are output by looping through the `resources` attribute of the `predictive_search` object.
This section is rendered with [the main search](#the-main-search) using [the JavaScript function](#the-javascript-function).
The following example renders the products from the search results. For a more complex template that accepts all resource types, refer to [Dawn's source files](https://github.com/Shopify/dawn/blob/main/sections/predictive-search.liquid).
## /sections/predictive-search.liquid
```liquid
{%- if predictive_search.performed -%}
{%- if predictive_search.resources.products.size > 0 -%}
Products
{%- for product in predictive_search.resources.products -%}
{%- endif -%}
```
### The JavaScript function
The `predictive_search` object isn't defined when the predictive search section is initially rendered, so you need to retrieve the populated section content using the section response of the [Predictive Search API](https://shopify.dev/docs/api/ajax/reference/predictive-search#section-response).
The following example uses the default parameters for the [Predictive Search API](https://shopify.dev/docs/api/ajax/reference/predictive-search#query-parameters), but you can customize them to fit your needs.
**Tip:**
It's recommended to use the Liquid [`routes` object](https://shopify.dev/docs/api/liquid/objects/routes#routes-predictive_search_url) to dynamically set the endpoint URL for the `fetch` call.
## /assets/predictive-search.js
```js
class PredictiveSearch extends HTMLElement {
constructor() {
super();
this.input = this.querySelector('input[type="search"]');
this.predictiveSearchResults = this.querySelector('#predictive-search');
this.input.addEventListener('input', this.debounce((event) => {
this.onChange(event);
}, 300).bind(this));
}
onChange() {
const searchTerm = this.input.value.trim();
if (!searchTerm.length) {
this.close();
return;
}
this.getSearchResults(searchTerm);
}
getSearchResults(searchTerm) {
fetch(`/search/suggest?q=${searchTerm}§ion_id=predictive-search`)
.then((response) => {
if (!response.ok) {
var error = new Error(response.status);
this.close();
throw error;
}
return response.text();
})
.then((text) => {
const resultsMarkup = new DOMParser().parseFromString(text, 'text/html').querySelector('#shopify-section-predictive-search').innerHTML;
this.predictiveSearchResults.innerHTML = resultsMarkup;
this.open();
})
.catch((error) => {
this.close();
throw error;
});
}
open() {
this.predictiveSearchResults.style.display = 'block';
}
close() {
this.predictiveSearchResults.style.display = 'none';
}
debounce(fn, wait) {
let t;
return (...args) => {
clearTimeout(t);
t = setTimeout(() => fn.apply(this, args), wait);
};
}
}
customElements.define('predictive-search', PredictiveSearch);
```
***