collection
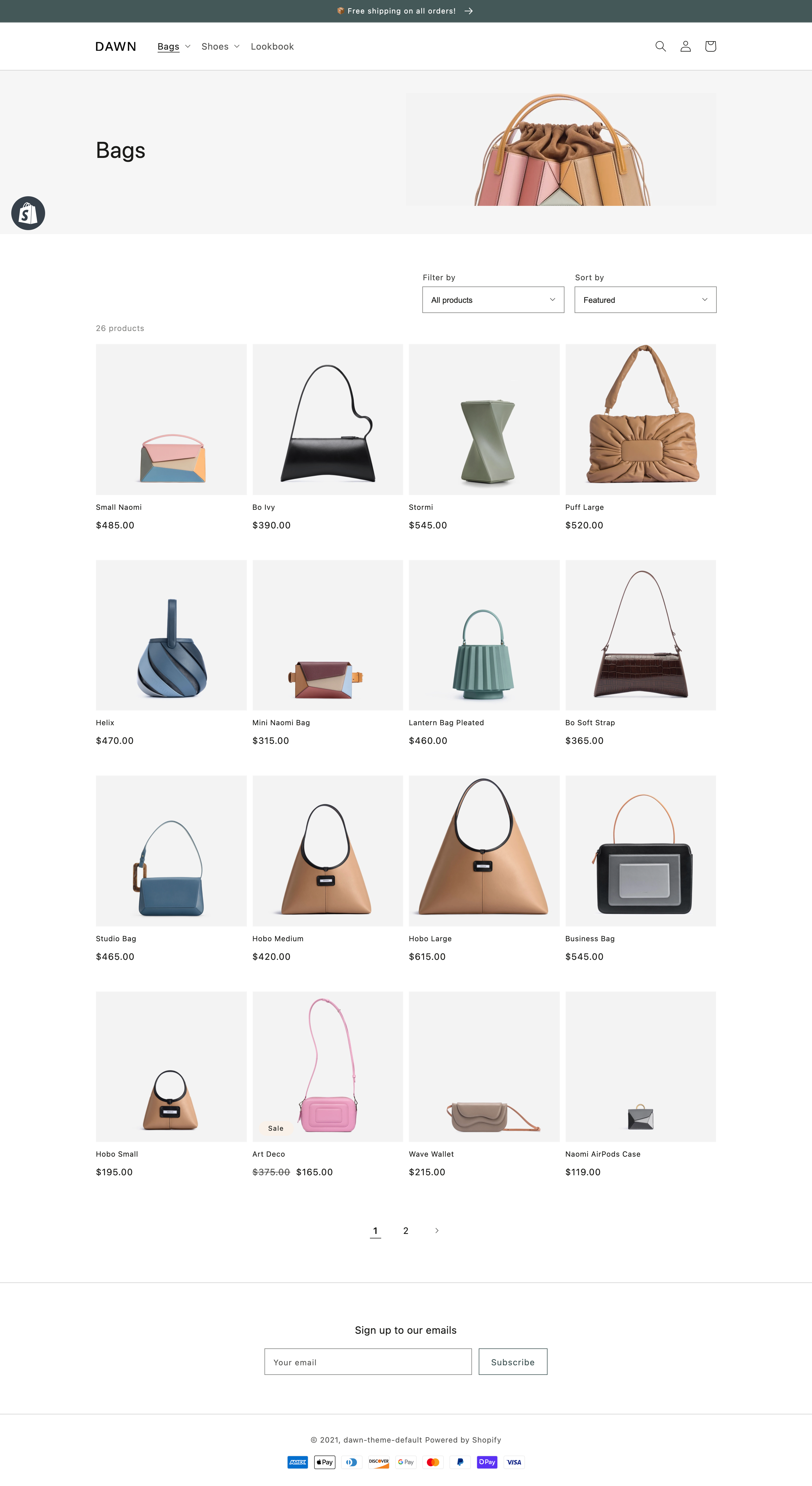
The collection template renders the collection page, which lists all products within a collection.

The collection template is located in the templates directory of the theme:
You should include the collection object in your collection template or a section inside of the template.
The collection object
Anchor link to section titled "The collection object"You can access the Liquid collection object to display the collection details.
When working with the collection template, you should familiarize yourself with the following:
Filter collections
Anchor link to section titled "Filter collections"You can use storefront filtering to filter collections into smaller subsets of products.
Sort products in a collection
Anchor link to section titled "Sort products in a collection"You can choose the order that products are sorted in through the sort_by URL parameter on collection pages:
Through the collection object, you can access the following:
- The available options with the
sort_optionsattribute. - The currently selected option, if one is selected, with the
sort_byattribute. - The default option with the
default_sort_byattribute.
You can output the available options in a <select> element for customers to make their selection, and you can initialize the selector based on the current and default options. When a new selection is made, you should use JavaScript to append the URL parameter and refresh the page.
The following is a simple example of a sort order selector, and accompanying JavaScript:
Paginate products
Anchor link to section titled "Paginate products"Products can be accessed through the products attribute of the collection object, and have a limit of 50 per page. For this reason, you should paginate a collection’s products to ensure that they’re all accessible: