---
title: password
description: >-
Learn about the password template, which is a landing page that is shown when
password protection is applied to a store.
source_url:
html: 'https://shopify.dev/docs/storefronts/themes/architecture/templates/password'
md: >-
https://shopify.dev/docs/storefronts/themes/architecture/templates/password.md
---
# password
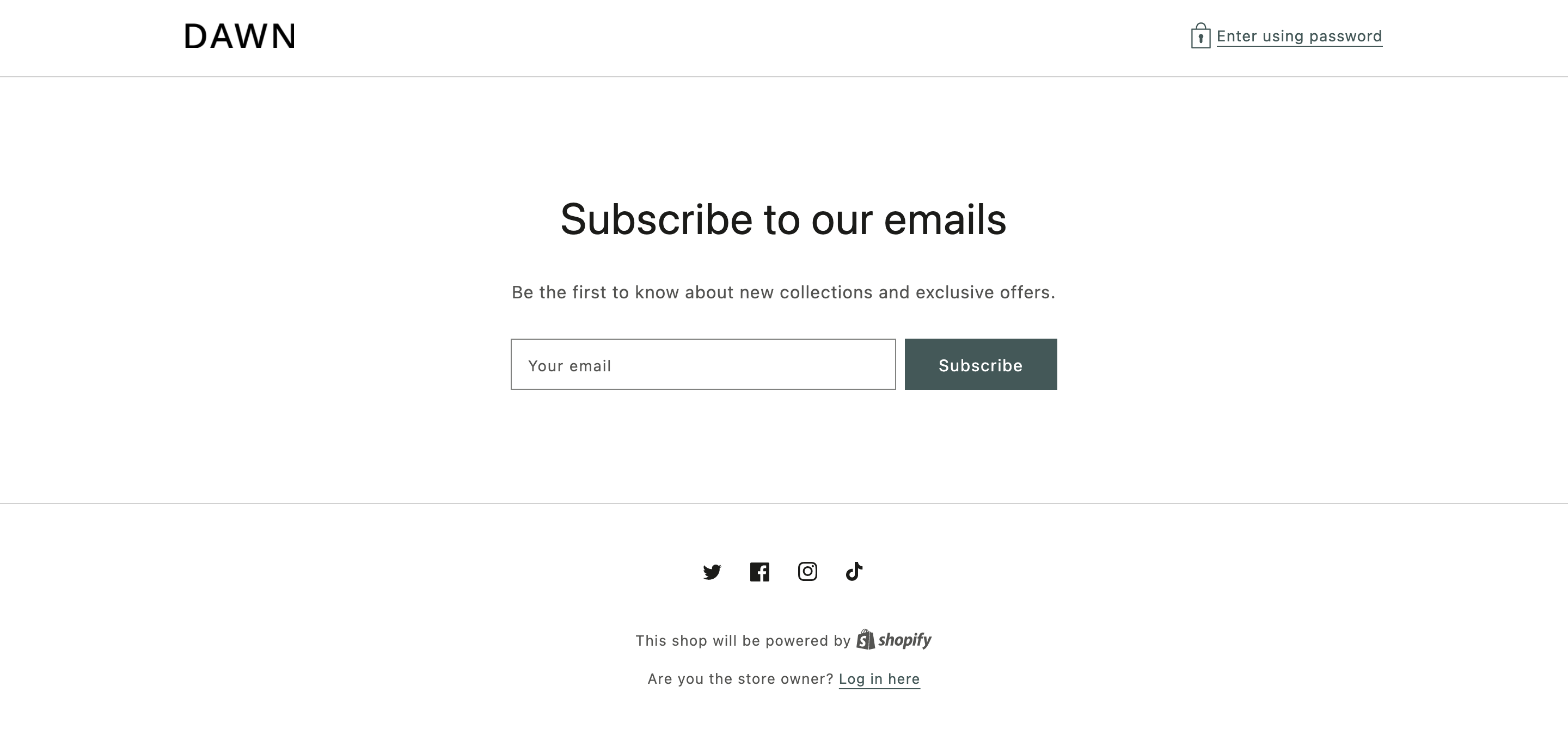
The `password` template renders the password page, which is a landing page that's shown when [password protection is applied to a store](https://help.shopify.com/manual/online-store/themes/password-page). This page includes a message that is editable by merchants, and the password form for customers to gain access to the store.
**Tip:**
Refer to the [password template](https://github.com/Shopify/dawn/blob/main/templates/password.json) and its sections in Dawn for an example implementation.

***
## Location
The `password` template is located in the `templates` directory of the theme:
```text
└── theme
├── layout
├── templates
| ...
| ├── password.json
| ...
...
```
***
## Content
You can include the following in your password template or a section inside of the template:
* [A password message](#the-password-message)
* [The password form](#the-password-form)
* [The email sign-up form](#the-email-sign-up-form)
**Tip:**
If you're using a JSON template, then any HTML or Liquid code needs to be included in a [section](https://shopify.dev/docs/storefronts/themes/architecture/sections) that's referenced by the template.
### The password message
When password protection is enabled on a store, there's also the option to include a message. This message can be shown using the `password_message` attribute of the Liquid [`shop` object](https://shopify.dev/docs/api/liquid/objects/shop#shop-password_message):
## Example
```liquid
{% unless shop.password_message == blank %}
{{ shop.password_message }}
{% endunless %}
```
### The password form
The password form can be added with the Liquid [`form` tag](https://shopify.dev/docs/api/liquid/tags/form#form-storefront_password) and accompanying `'storefront_password'` parameter. Within the form tag block, you need to include an `` with the following attributes:
* `type="password"`
* `name="password"`
For example:
```liquid
{% form 'storefront_password' %}
{{ form.errors | default_errors }}
{% endform %}
```
### The email sign-up form
You can include an email sign-up form, to capture customer emails, with the Liquid [`form` tag](https://shopify.dev/docs/api/liquid/tags/form#form-customer) and accompanying `'customer'` parameter. Within the form tag block, you need to include the following:
| Input | `type` | `name` | `value` |
| - | - | - | - |
| Tags | `hidden` | `contact[tags]` | `prospect, password page` |
| Email | `email` | `contact[email]` | - |
For example:
```liquid
{% form 'customer' %}
{{ form.errors | default_errors }}
{% endform %}
```
**Tip:**
Shopify assists merchants in marketing to customers created with the `prospect` and `password page` tags, but you can use your own custom tags as well.
***
## Usage
If you're working on a [development store](https://shopify.dev/docs/storefronts/themes/tools/development-stores), then you can't show a custom password page on the store. A development store-specific password page is always displayed.
The customizable password page isn't used to control access to your dev store, but you can view it after you log in and edit it from the Shopify admin.
To view the customizable password page, logged-in visitors can navigate to `https://your-store-name.myshopify.com/password`, where `your-store-name` is the name of the dev store.
***