Build fulfillment constraints
You can use fulfillment constraints to customize fulfillment and delivery strategies throughout the fulfillment process. In this tutorial, you'll use Shopify Functions to create a function which ensures that certain products that are purchased together are always fulfilled from a specific store location.
You have three products which can be sold individually. The products are fulfilled from your warehouse location, which has been set as a shipping origin within your shipping profile. You want to group and ship the three products in a special package only when they're purchased together. The grouping of the products should only be assembled at your physical store location in Ottawa.
The function you'll build in this tutorial adjusts the fulfillment location for the three products only when they are purchased together.
What you'll learn
Anchor link to section titled "What you'll learn"In this tutorial, you'll learn how to do the following tasks:
- Generate starter code for Shopify Functions.
- Use GraphQL to define the input of your function.
- Deploy functions to the Shopify platform.
- Setup your app to register your fulfillment constraint rule with your Shopify store.
- Review logs for your function.
Requirements
Anchor link to section titled "Requirements"- You've created a Partner account.
- You've created a development store with the Checkout and Customer Accounts Extensibility developer preview enabled.
You've created an app that uses Shopify CLI 3.49.5 or higher. If you previously installed Shopify CLI, then make sure that you're using the latest version.
If you plan to create a UI for your extension, then start with the Remix app template.
You've installed Node.js 16 or higher.
You've installed your app on the development store with the Checkout and Customer Accounts Extensibility developer preview enabled.
Rust-specific requirements
Anchor link to section titled "Rust-specific requirements"The following requirements are specific to Rust-based development with Shopify Functions.
You've installed Rust.
On Windows, Rust requires the Microsoft C++ Build Tools. Make sure to select the Desktop development with C++ workload when installing the tools.
You've installed cargo-wasi:
Step 1: Create the fulfillment constraint rule function
Anchor link to section titled "Step 1: Create the fulfillment constraint rule function"To create your fulfillment constraint rule function, you can use Shopify CLI to generate a starter function, specify the inputs for your function using an input query, and implement your function logic using Rust.
Navigate to your app directory:
Run the following command to create a new fulfillment constraint rule extension:
Choose the language that you want to use. For this tutorial, you should select either Rust or JavaScript.
Shopify defaults to Rust as the most performant and recommended language choice to stay within the platform limits. For more information, refer to language considerations.
Navigate to
extensions/my-fulfillment-constraint-function:Replace the contents of
src/run.graphqlfile with the following code:run.graphqldefines the input for the function. For this function, you need access to thecartobject to determine the products in the checkout. You also need access to the location in which you want the products to be fulfilled from. In this case, you're looking for a location with a certain name.The query differs slightly in Rust and JavaScript due to code generation requirements.
If you're using JavaScript, then run the following command to regenerate types based on your input query:
Replace the
src/run.rsorsrc/run.jsfile with the following code.The function logic constructs a
MustFulfillFromfulfillment constraint for all products with the Promotional candle tag when three or more products exist, and fulfills the order from the Ottawa Store location.If you're using Rust, then build the function's Wasm module:
If you encounter any errors, then ensure that you've installed Rust and cargo-wasi.
Step 2: Preview the function on a development store
Anchor link to section titled "Step 2: Preview the function on a development store"To test your function, you need to make it available to your development store.
If you're developing a function in a language other than JavaScript or TypeScript, ensure you have configured
build.watchin your function extension configuration.Navigate back to your app root:
Use the Shopify CLI
devcommand to start app preview:You can keep the preview running as you work on your function. When you make changes to a watched file, Shopify CLI rebuilds your function and updates the function extension's drafts, so you can immediately test your changes.
Follow the CLI prompts to preview your app, and install it on your development store.
Step 3: Test the fulfillment constraint rule
Anchor link to section titled "Step 3: Test the fulfillment constraint rule"You can test your fulfillment constraint rule to ensure it's working as expected, and review logs for your function.
Find the ID of your function by executing the following query:
The result contains a node with your function's ID:
From within your app, use the ID of your function to invoke the
fulfillmentConstraintRuleCreatemutation to register theFulfillmentConstraintRule. The app needs to be the same app that deployed the function and has thewrite_fulfillment_constraint_rulesaccess scope. You can check out this doc on how to set access scopes for the app.From your development store's admin, set up the Ottawa Store location along with three or more products with the Promotional candle tag.
Open your development store and build a cart containing three or more of the products you created, and then proceed through checkout.
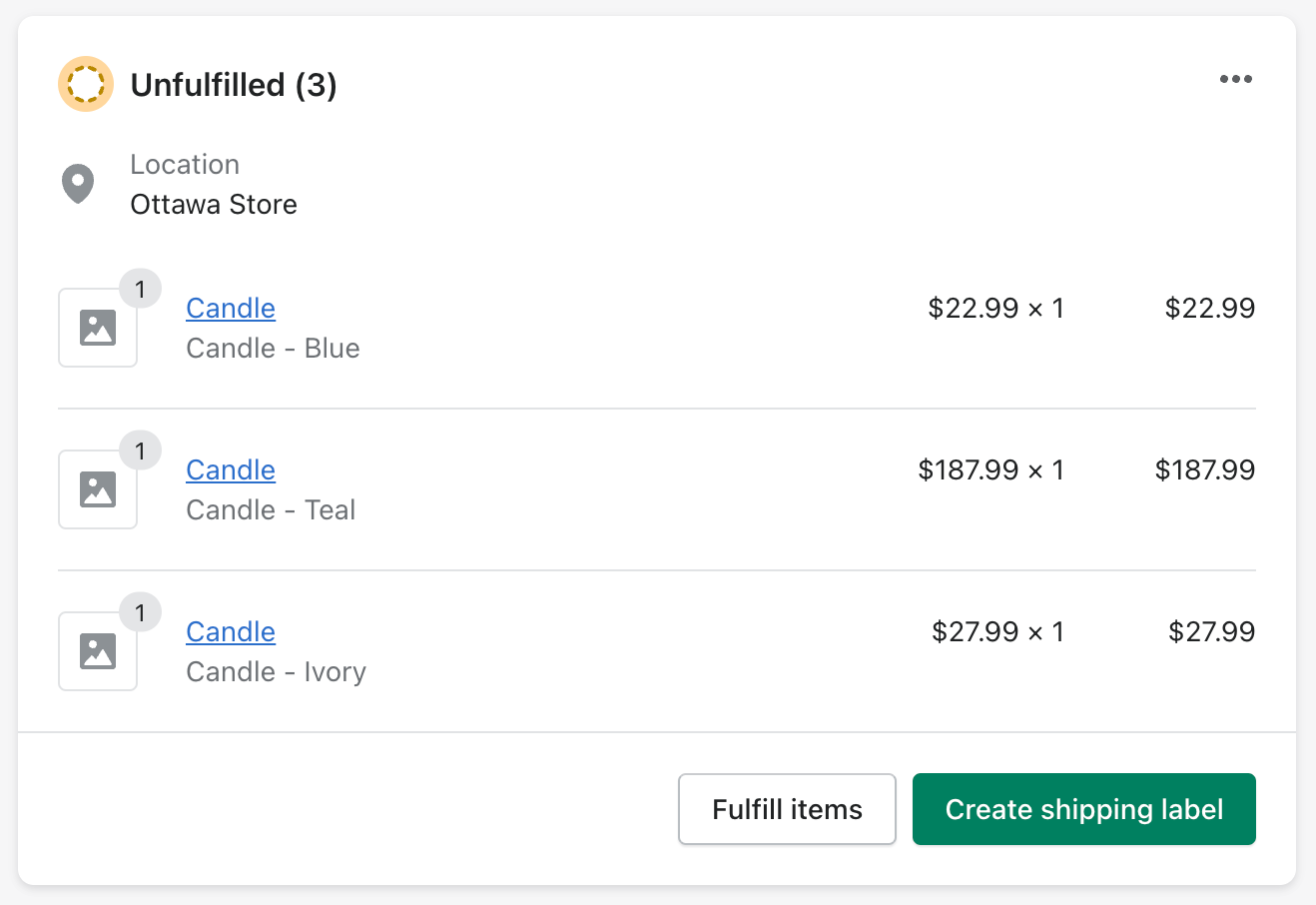
Open your development store's admin, and find your new order. The products should be assigned to your Ottawa Store location. If you change one of the product's inventory locations, then checkout won't return any shipping rates and buyers won't be able to complete checkout.

Open your terminal where
shopify app devis running, and review your function executions.When testing functions on development stores, the output of
devincludes executions of your functions, any debug logging you have added to them, and a link to a local file with the full function execution details.In a new terminal window, use the Shopify CLI
app function replaycommand to replay a function execution locally, and debug your function without the need to re-trigger the function execution on Shopify.Select the function execution from the top of the list. Press
qto quit when you are finished debugging.
- Learn more about how Shopify Functions work and the benefits of using Shopify Functions.
- Consult the API references for Shopify Functions.
- Learn how to use variables in your input query.