Select
Selects let buyers choose one option from an options menu. Consider select when you have 4 or more options, to avoid cluttering the interface.
Anchor to selectpropsSelectProps
- Anchor to labellabelstringrequired
Content to use as the field label.
- Anchor to optionsoptions[]required
The options a buyer can select from.
- Anchor to autocompleteautocomplete| boolean
A hint as to the intended content of the field.
When set to
true, this property indicates that the field should support autofill, but you do not have any more semantic information on the intended contents.When set to
false, you are indicating that this field contains sensitive information, or contents that are never saved, like one-time codes. Note that it is impossible to prevent autocomplete in some browsers, so do not depend on its absence.Alternatively, you can provide an
Autocompleteobject, which describes the specific data you would like to be entered into this field during autocomplete.- Anchor to disableddisabledboolean
Whether the select can be changed.
- Anchor to errorerrorstring
Indicate an error to the user. The field will be given a specific stylistic treatment to communicate problems that have to be resolved immediately.
- string
A unique identifier for the field. When no
idis set, a globally unique value will be used instead.- Anchor to namenamestring
An identifier for the field that is unique within the nearest containing
Formcomponent.- Anchor to onChangeonChange(value: string) => void
A callback that is run whenever the selected option changes. This callback is called with the string
valueof the selectedoption. This component is controlled, so you must store this value in state and reflect it back in thevalueprop of the select.- Anchor to readonlyreadonlyboolean
Whether the field is read only
- Anchor to requiredrequiredboolean
Whether the field needs a value. This requirement adds semantic value to the field, but it will not cause an error to appear automatically. If you want to present an error when this field is empty, you can do so with the
errorprop.- Anchor to valuevaluestring
The active option for the select. This should match to one of the
valueproperties in theoptionsprop. When not set, the value will default to an empty string, which will show theplaceholdertext as the "selected value".
SelectProps
- autocomplete
A hint as to the intended content of the field. When set to `true`, this property indicates that the field should support autofill, but you do not have any more semantic information on the intended contents. When set to `false`, you are indicating that this field contains sensitive information, or contents that are never saved, like one-time codes. Note that it is impossible to prevent autocomplete in some browsers, so do not depend on its absence. Alternatively, you can provide an `Autocomplete` object, which describes the specific data you would like to be entered into this field during autocomplete.
Autocomplete | boolean - disabled
Whether the select can be changed.
boolean - error
Indicate an error to the user. The field will be given a specific stylistic treatment to communicate problems that have to be resolved immediately.
string - id
A unique identifier for the field. When no `id` is set, a globally unique value will be used instead.
string - label
Content to use as the field label.
string - name
An identifier for the field that is unique within the nearest containing `Form` component.
string - onChange
A callback that is run whenever the selected option changes. This callback is called with the string `value` of the selected `option`. This component is [controlled](https://reactjs.org/docs/forms.html#controlled-components), so you must store this value in state and reflect it back in the `value` prop of the select.
(value: string) => void - options
The options a buyer can select from.
SelectOptionProps[] - readonly
Whether the field is read only
boolean - required
Whether the field needs a value. This requirement adds semantic value to the field, but it will not cause an error to appear automatically. If you want to present an error when this field is empty, you can do so with the `error` prop.
boolean - value
The active option for the select. This should match to one of the `value` properties in the `options` prop. When not set, the value will default to an empty string, which will show the `placeholder` text as the "selected value".
string
export interface SelectProps {
/**
* A unique identifier for the field. When no `id` is set,
* a globally unique value will be used instead.
*/
id?: string;
/**
* Content to use as the field label.
*/
label: string;
/**
* An identifier for the field that is unique within the nearest
* containing `Form` component.
*/
name?: string;
/**
* The active option for the select. This should match to one of the
* `value` properties in the `options` prop. When not set,
* the value will default to an empty string, which will show the
* `placeholder` text as the "selected value".
*/
value?: string;
/**
* The options a buyer can select from.
*/
options: SelectOptionProps[];
/**
* Whether the field needs a value. This requirement adds semantic value
* to the field, but it will not cause an error to appear automatically.
* If you want to present an error when this field is empty, you can do
* so with the `error` prop.
*/
required?: boolean;
/**
* Whether the select can be changed.
*/
disabled?: boolean;
/**
* Whether the field is read only
*/
readonly?: boolean;
/**
* Indicate an error to the user. The field will be given a specific stylistic treatment
* to communicate problems that have to be resolved immediately.
*/
error?: string;
/**
* A hint as to the intended content of the field.
*
* When set to `true`, this property indicates that the field should support
* autofill, but you do not have any more semantic information on the intended
* contents.
*
* When set to `false`, you are indicating that this field contains sensitive
* information, or contents that are never saved, like one-time codes. Note that
* it is impossible to prevent autocomplete in some browsers, so do not depend on
* its absence.
*
* Alternatively, you can provide an `Autocomplete` object, which describes the
* specific data you would like to be entered into this field during autocomplete.
*/
autocomplete?: Autocomplete | boolean;
/**
* A callback that is run whenever the selected option changes. This callback
* is called with the string `value` of the selected `option`. This component
* is [controlled](https://reactjs.org/docs/forms.html#controlled-components),
* so you must store this value in state and reflect it back in the `value`
* prop of the select.
*/
onChange?(value: string): void;
}Autocomplete
A descriptor for selecting the data a field would like to receive during autocomplete. This attribute is modeled off of a limited set of the autocomplete values supported in browsers.
- field
The type of data that should be inserted into a field supporting autocomplete.
AutocompleteField - group
The contact information “group” the autocomplete data should be sourced from.
AutocompleteGroup
export interface Autocomplete {
/**
* The contact information “group” the autocomplete data should be sourced from.
*/
group?: AutocompleteGroup;
/**
* The type of data that should be inserted into a field supporting autocomplete.
*/
field: AutocompleteField;
}AutocompleteField
'name' | 'honorific-prefix' | 'given-name' | 'additional-name' | 'family-name' | 'honorific-suffix' | 'nickname' | 'username' | 'new-password' | 'current-password' | 'one-time-code' | 'organization-title' | 'organization' | 'street-address' | 'address-line1' | 'address-line2' | 'address-line3' | 'address-level4' | 'address-level3' | 'address-level2' | 'address-level1' | 'country' | 'country-name' | 'postal-code' | 'credit-card-name' | 'credit-card-given-name' | 'credit-card-additional-name' | 'credit-card-family-name' | 'credit-card-number' | 'credit-card-expiry' | 'credit-card-expiry-month' | 'credit-card-expiry-year' | 'credit-card-security-code' | 'credit-card-type' | 'transaction-currency' | 'transaction-amount' | 'language' | 'birthday' | 'birthday-day' | 'birthday-month' | 'birthday-year' | 'sex' | 'url' | 'photo' | 'telephone' | 'telephone-country-code' | 'telephone-national' | 'telephone-area-code' | 'telephone-local' | 'telephone-local-prefix' | 'telephone-local-suffix' | 'telephone-extension' | 'email' | 'instant-message' | 'home telephone' | 'home telephone-country-code' | 'home telephone-national' | 'home telephone-area-code' | 'home telephone-local' | 'home telephone-local-prefix' | 'home telephone-local-suffix' | 'home telephone-extension' | 'home email' | 'home instant-message' | 'work telephone' | 'work telephone-country-code' | 'work telephone-national' | 'work telephone-area-code' | 'work telephone-local' | 'work telephone-local-prefix' | 'work telephone-local-suffix' | 'work telephone-extension' | 'work email' | 'work instant-message' | 'mobile telephone' | 'mobile telephone-country-code' | 'mobile telephone-national' | 'mobile telephone-area-code' | 'mobile telephone-local' | 'mobile telephone-local-prefix' | 'mobile telephone-local-suffix' | 'mobile telephone-extension' | 'mobile email' | 'mobile instant-message' | 'fax telephone' | 'fax telephone-country-code' | 'fax telephone-national' | 'fax telephone-area-code' | 'fax telephone-local' | 'fax telephone-local-prefix' | 'fax telephone-local-suffix' | 'fax telephone-extension' | 'fax email' | 'fax instant-message' | 'pager telephone' | 'pager telephone-country-code' | 'pager telephone-national' | 'pager telephone-area-code' | 'pager telephone-local' | 'pager telephone-local-prefix' | 'pager telephone-local-suffix' | 'pager telephone-extension' | 'pager email' | 'pager instant-message'AutocompleteGroup
'shipping' | 'billing'SelectOptionProps
- disabled
Whether this option can be selected or not.
boolean - label
The buyer-facing label for this option.
string - value
The value that will be passed to the select’s `onChange` callback when this option is selected.
string
export interface SelectOptionProps {
/**
* The value that will be passed to the select’s `onChange` callback
* when this option is selected.
*/
value: string;
/**
* The buyer-facing label for this option.
*/
label: string;
/**
* Whether this option can be selected or not.
*/
disabled?: boolean;
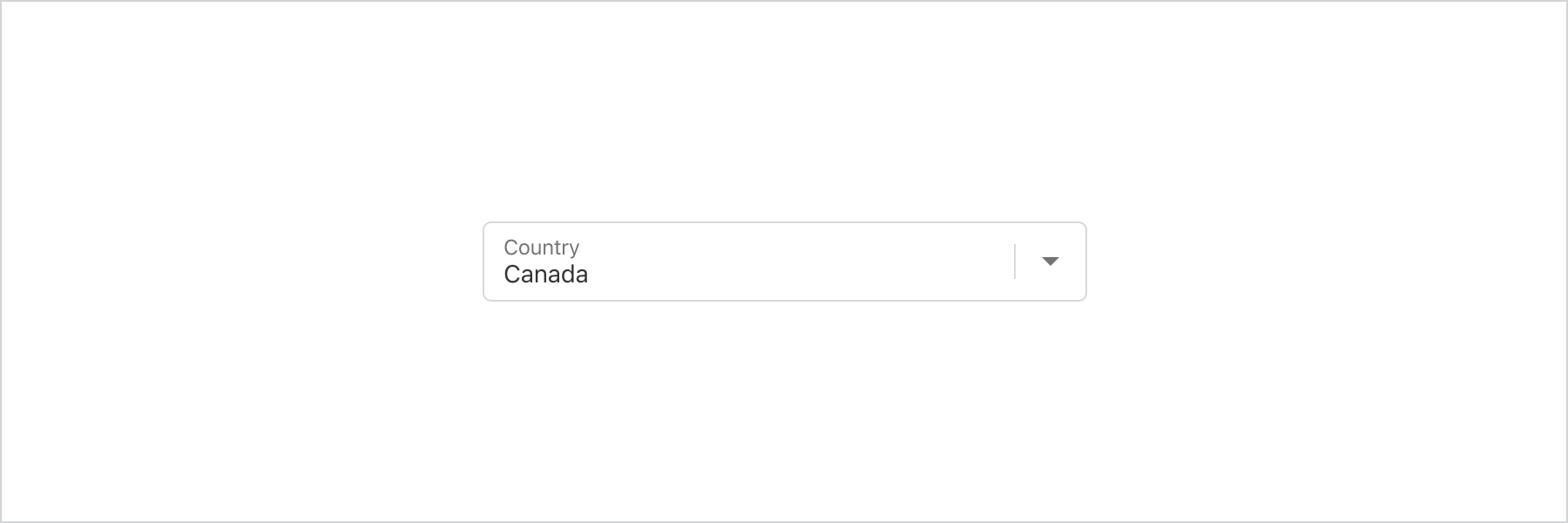
}Basic Select
examples
Basic Select
React
import { reactExtension, Select, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <Select label="Country" value="2" options={[ { value: '1', label: 'Australia', }, { value: '2', label: 'Canada', }, { value: '3', label: 'France', }, { value: '4', label: 'Japan', }, { value: '5', label: 'Nigeria', }, { value: '6', label: 'United States', }, ]} /> ); }JS
import {extension, Select} from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const select = root.createComponent(Select, { label: 'Country', value: '2', options: [ { value: '1', label: 'Australia', }, { value: '2', label: 'Canada', }, { value: '3', label: 'France', }, { value: '4', label: 'Japan', }, { value: '5', label: 'Nigeria', }, { value: '6', label: 'United States', }, ], }); root.appendChild(select); });
Preview

Anchor to best-practicesBest Practices
Use this component when customers need to choose between four or more predefined options.
Have a default option selected whenever possible. Use Select as placeholder text if there’s no logical default option.
Anchor to examplesExamples
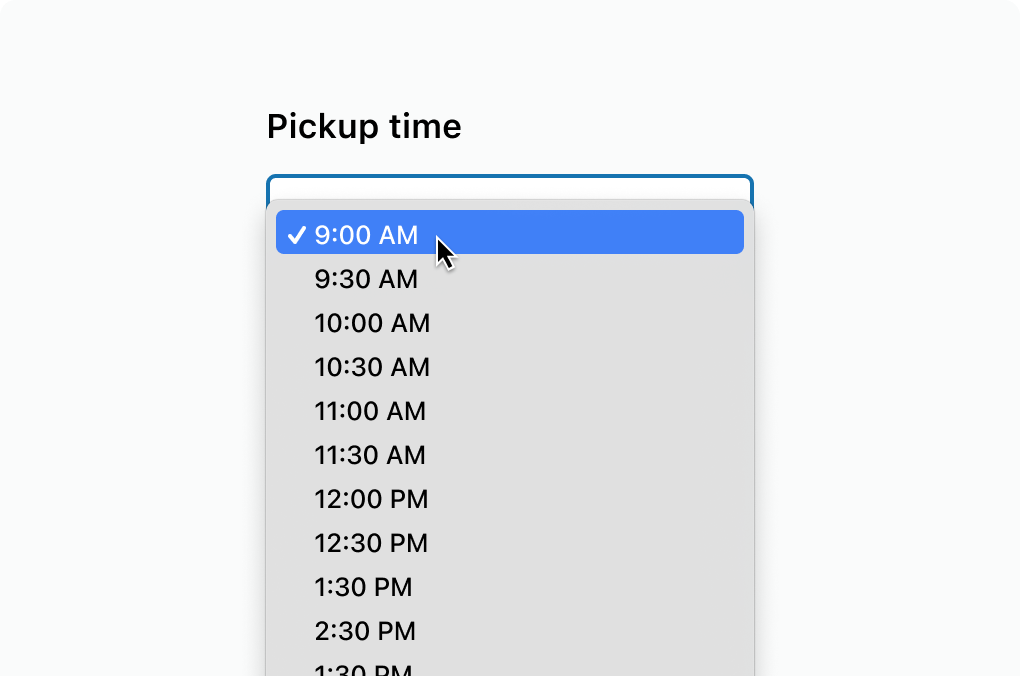
Anchor to example-using-the-select-component-to-display-a-long-list-of-time-choicesUsing the Select component to display a long list of time choices
The Select component is a great choice for displaying a long list of time choices, as it helps conserve valuable space. If the number of options is less than or equal to 5, we recommend using the ChoiceList component. This allows buyers to see all options immediately without the need for clicking into the select.
Using the Select component to display a long list of time choices
examples
Using the Select component to display a long list of time choices
description
The Select component is a great choice for displaying a long list of time choices, as it helps conserve valuable space. If the number of options is less than or equal to 5, we recommend using the [ChoiceList](/docs/api/checkout-ui-extensions/components/forms/choicelist) component. This allows buyers to see all options immediately without the need for clicking into the select.
React
import React from 'react'; import { reactExtension, Select, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <Select label="Pickup time" value="1" options={[ { value: '1', label: '9:00 AM', }, { value: '2', label: '9:30 AM', }, { value: '3', label: '10:00 AM', }, { value: '4', label: '10:30 AM', }, { value: '5', label: '11:00 AM', }, { value: '6', label: '11:30 AM', }, ]} /> ); }JS
import {extension, Select} from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const select = root.createComponent(Select, { label: 'Pickup time', value: '1', options: [ { value: '1', label: '9:00 AM', }, { value: '2', label: '9:30 AM', }, { value: '3', label: '10:00 AM', }, { value: '4', label: '10:30 AM', }, { value: '5', label: '11:00 AM', }, { value: '6', label: '11:30 AM', }, ], }); root.appendChild(select); });
Preview