Map
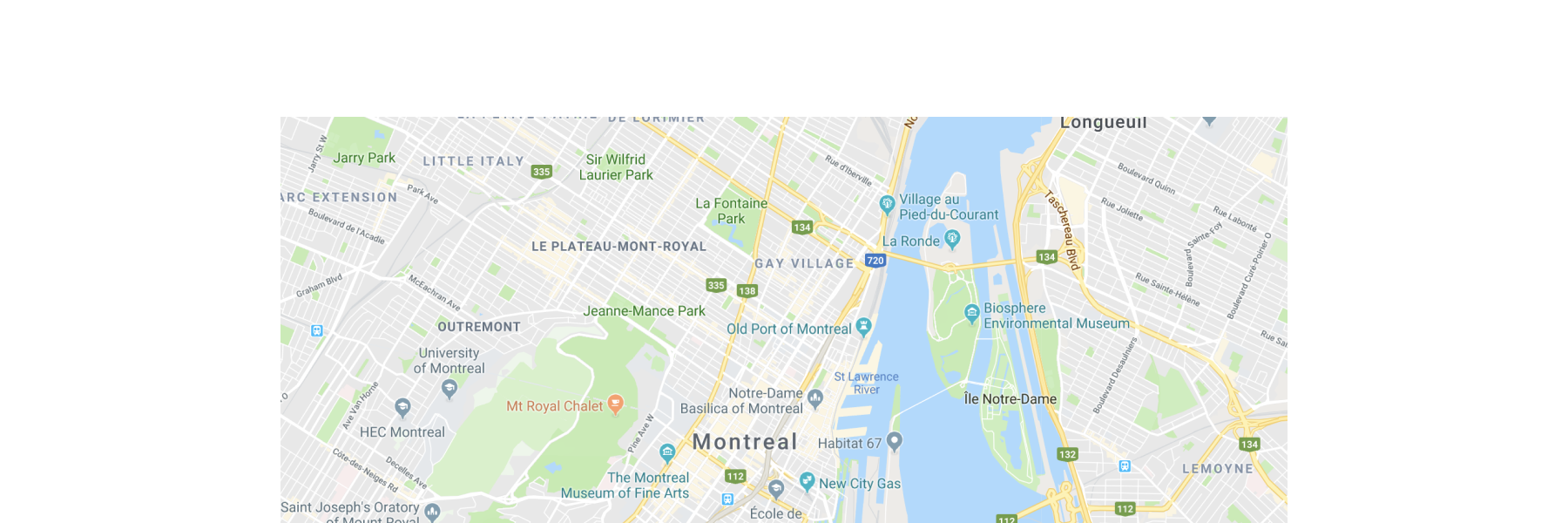
Use the Map component to provide visual representation of geographic data such as verifying address, package or pickup locations.
Please note that the merchant or partner has to provide an API key and a set of allowed domains where the map would render.
The 3 necessary domains needed are:
https://shop.apphttps://shopify.com
Where * is a wildcard. Learn more about match patterns.
Please refer to the Google Maps Platform documentation for more details on how to get an API key.
Anchor to mappropsMapProps
- Anchor to accessibilityLabelaccessibilityLabelstringrequired
A label to describe the purpose of the map that is announced by screen readers.
- Anchor to apiKeyapiKeystringrequired
The Google Maps API key.
- Anchor to latitudelatitudenumberrequired
The latitude of the center of the map.
- Anchor to longitudelongitudenumberrequired
The longitude of the center of the map.
- string
The id of the map. This is used to set a unique map id for the Google Maps API. If you don't provide an id, the map component will automatically create a unique one for every map. If you provide it, you need to make sure it's unique.
- Anchor to maxBlockSizemaxBlockSizeMaybeResponsiveConditionalStyle< number | `${number}%` | 'fill' >
Adjust the maximum block size.
number: size in pixels.`${number}%`: size in percentages.fill: takes all the available space.- Anchor to maxInlineSizemaxInlineSizeMaybeResponsiveConditionalStyle< number | `${number}%` | 'fill' >
Adjust the maximum inline size.
number: size in pixels.`${number}%`: size in percentages.fill: takes all the available space.- Anchor to maxZoommaxZoomnumber
The maximum zoom level of the map.
- Anchor to minBlockSizeminBlockSizeMaybeResponsiveConditionalStyle< number | `${number}%` | 'fill' >
Adjust the block size.
number: size in pixels.`${number}%`: size in percentages.fill: takes all the available space.- Anchor to minInlineSizeminInlineSizeMaybeResponsiveConditionalStyle< number | `${number}%` | 'fill' >
Adjust the minimum inline size.
number: size in pixels.`${number}%`: size in percentages.fill: takes all the available space.\- Anchor to minZoomminZoomnumber
The minimum zoom level of the map.
- Anchor to onBoundsChangeonBoundsChange(bounds: MapBounds) => void
Callback to run when the map bounds change.
- Anchor to onCenterChangeonCenterChange(location: MapLocation) => void
Callback to run when the map center changes.
- Anchor to onDoublePressonDoublePress(location: MapLocation) => void
Callback to run when the map is double clicked.
- Anchor to onPressonPress(location: MapLocation) => void
Callback to run when the map is pressed.
- Anchor to onZoomChangeonZoomChange(zoom: MapZoom) => void
Callback to run when the map zoom changes.
- Anchor to zoomzoomnumber
The zoom level of the map. It must be a number between 0 and 18.
MaybeResponsiveConditionalStyle
A type that represents a value that can be a conditional style. The conditions are based on the viewport size. We highly recommend using the `Style` helper which simplifies the creation of conditional styles. To learn more check out the [conditional styles](/api/checkout-ui-extensions/components/utilities/stylehelper) documentation.
T | ConditionalStyle<T, ViewportSizeCondition>ConditionalStyle
- conditionals
An array of conditional values.
ConditionalValue<T, AcceptedConditions>[] - default
The default value applied when none of the conditional values specified in `conditionals` are met.
T
export interface ConditionalStyle<
T,
AcceptedConditions extends BaseConditions = Conditions,
> {
/**
* The default value applied when none of the conditional values
* specified in `conditionals` are met.
*/
default?: T;
/**
* An array of conditional values.
*/
conditionals: ConditionalValue<T, AcceptedConditions>[];
}ConditionalValue
- conditions
The conditions that must be met for the value to be applied. At least one condition must be specified.
AcceptedConditions - value
The value that will be applied if the conditions are met.
T
export interface ConditionalValue<
T,
AcceptedConditions extends BaseConditions = Conditions,
> {
/**
* The conditions that must be met for the value to be applied. At least one
* condition must be specified.
*/
conditions: AcceptedConditions;
/**
* The value that will be applied if the conditions are met.
*/
value: T;
}ViewportSizeCondition
- viewportInlineSize
{ min: T; }
export interface ViewportSizeCondition<T = ViewportInlineSize> {
viewportInlineSize: {min: T};
}MapBounds
- northEast
MapLocation - southWest
MapLocation
export interface MapBounds {
northEast: MapLocation;
southWest: MapLocation;
}MapLocation
- latitude
number - longitude
number
export interface MapLocation {
latitude: number;
longitude: number;
}MapZoom
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18Basic Map
Examples
Basic Map
React
import { reactExtension, Map, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <Map apiKey="YOUR_GOOGLE_MAPS_API_KEY" latitude={-28.024} longitude={140.887} zoom={4} accessibilityLabel="Map showing pickup locations" /> ); }JS
import {extension, Map} from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const map = root.createComponent(Map, { apiKey: 'YOUR_API_KEY', accessibilityLabel: 'Map showing pickup locations', latitude: -28.024, longitude: 140.887, zoom: 4, }); root.appendChild(map); });
Preview