Heading
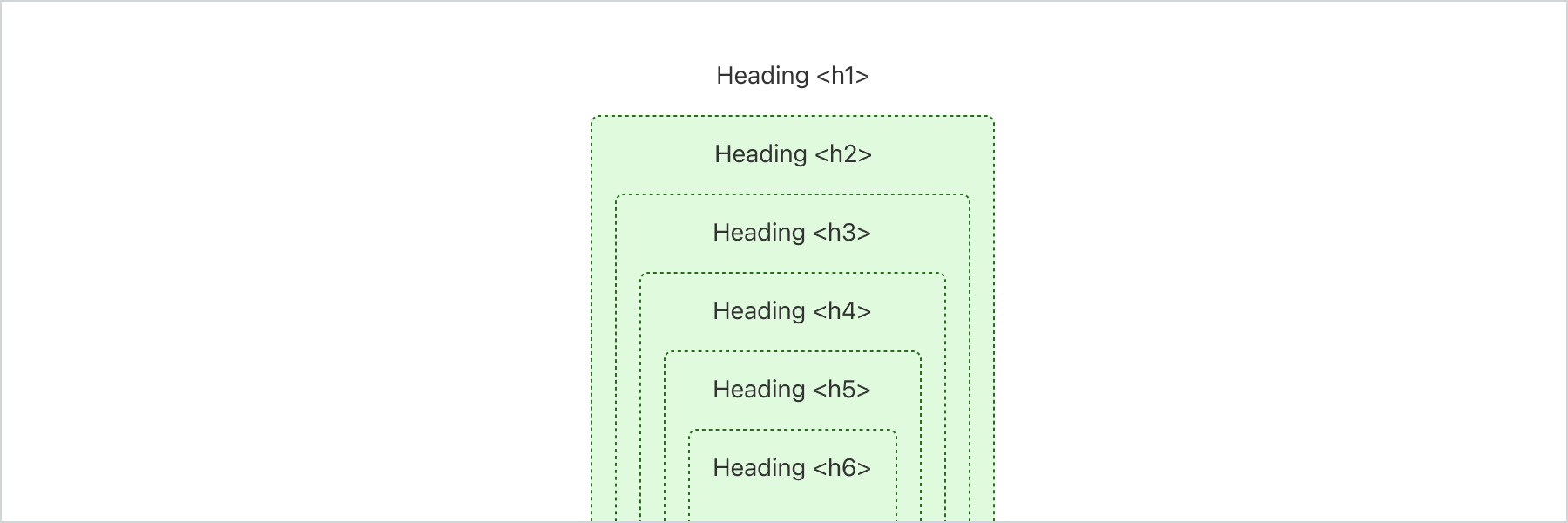
Heading group controls the heading level of headings nested within it, like H1, H2, H3.
Use a heading group whenever you use a heading to ensure the experience is the same for screen reader users. When using a heading, any children related to that heading should be nested within the same heading group.
Was this section helpful?
Basic HeadingGroup
import {
reactExtension,
HeadingGroup,
Heading,
} from '@shopify/ui-extensions-react/checkout';
export default reactExtension(
'purchase.checkout.block.render',
() => <Extension />,
);
function Extension() {
return (
<>
<Heading>Heading <h1></Heading>
<HeadingGroup>
<Heading>Heading <h2></Heading>
<HeadingGroup>
<Heading>Heading <h3></Heading>
</HeadingGroup>
</HeadingGroup>
</>
);
}
Examples
Basic HeadingGroup
React
import { reactExtension, HeadingGroup, Heading, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <> <Heading>Heading <h1></Heading> <HeadingGroup> <Heading>Heading <h2></Heading> <HeadingGroup> <Heading>Heading <h3></Heading> </HeadingGroup> </HeadingGroup> </> ); }JS
import { extension, HeadingGroup, Heading, View, } from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const headingGroup = root.createComponent(View, undefined, [ root.createComponent(Heading, undefined, 'Heading <h1>'), root.createComponent(HeadingGroup, undefined, [ root.createComponent(Heading, undefined, 'Heading <h2>'), root.createComponent(HeadingGroup, undefined, [ root.createComponent(Heading, undefined, 'Heading <h3>'), ]), ]), ]); root.appendChild(headingGroup); });
Preview

Anchor to best-practicesBest Practices
- Use this component to create a content hierarchy within the document outline.
Was this section helpful?