Map
MapPopover provides additional information or context about a specific location or point of interest on a map.
Anchor to mappopoverpropsMapPopoverProps
- string
A unique identifier for the component.
- Anchor to onCloseonClose() => void
Callback to run when the Popover is closed.
- Anchor to onOpenonOpen() => void
Callback to run when the Popover is opened.
Was this section helpful?
Basic MapPopover
import {
reactExtension,
Map,
MapMarker,
MapPopover,
} from '@shopify/ui-extensions-react/checkout';
export default reactExtension(
'purchase.checkout.block.render',
() => <Extension />,
);
function Extension() {
return (
<Map
apiKey="YOUR_GOOGLE_MAPS_API_KEY"
latitude={-28.024}
longitude={140.887}
zoom={4}
accessibilityLabel="Map"
>
<MapMarker
latitude={-28.024}
longitude={140.887}
accessibilityLabel="Map marker for Innamincka, Australia"
overlay={
<MapPopover>
Blue Mountains National Park store
</MapPopover>
}
/>
</Map>
);
}
Examples
Basic MapPopover
React
import { reactExtension, Map, MapMarker, MapPopover, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <Map apiKey="YOUR_GOOGLE_MAPS_API_KEY" latitude={-28.024} longitude={140.887} zoom={4} accessibilityLabel="Map" > <MapMarker latitude={-28.024} longitude={140.887} accessibilityLabel="Map marker for Innamincka, Australia" overlay={ <MapPopover> Blue Mountains National Park store </MapPopover> } /> </Map> ); }JS
import { extension, Map, MapMarker, MapPopover, } from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const popoverFragment = root.createFragment(); const popover = root.createComponent( MapPopover, {}, 'Blue Mountains National Park store', ); popoverFragment.appendChild(popover); const map = root.createComponent( Map, { apiKey: 'YOUR_API_KEY', accessibilityLabel: 'Map', latitude: -28.024, longitude: 140.887, zoom: 4, }, [ root.createComponent(MapMarker, { latitude: -28.024, longitude: 140.887, accessibilityLabel: 'Map marker for Innamincka, Australia', overlay: popoverFragment, }), ], ); root.appendChild(map); });
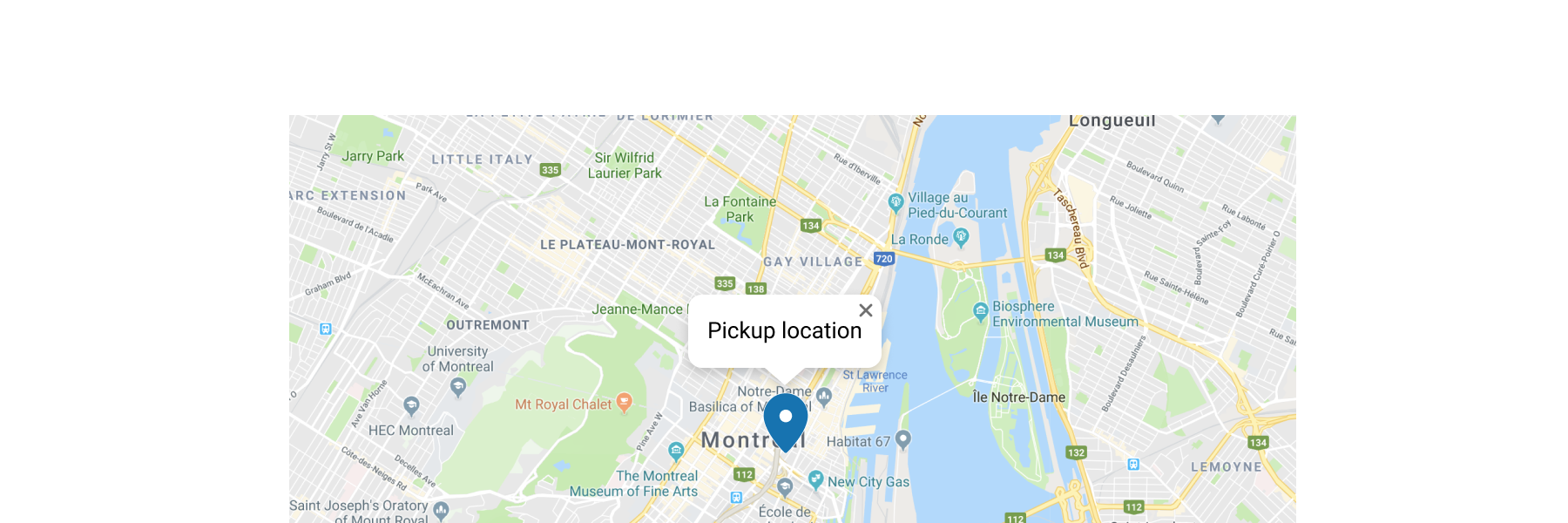
Preview

Anchor to best-practicesBest Practices
Use to display relevant details such as the name, address, description, or other pertinent information related to the location.
Ensure that the content displayed in the map popover is brief, relevant, and easy to understand.
Maintain visual consistency with the overall design of the checkout.
Was this section helpful?