ui-save-bar
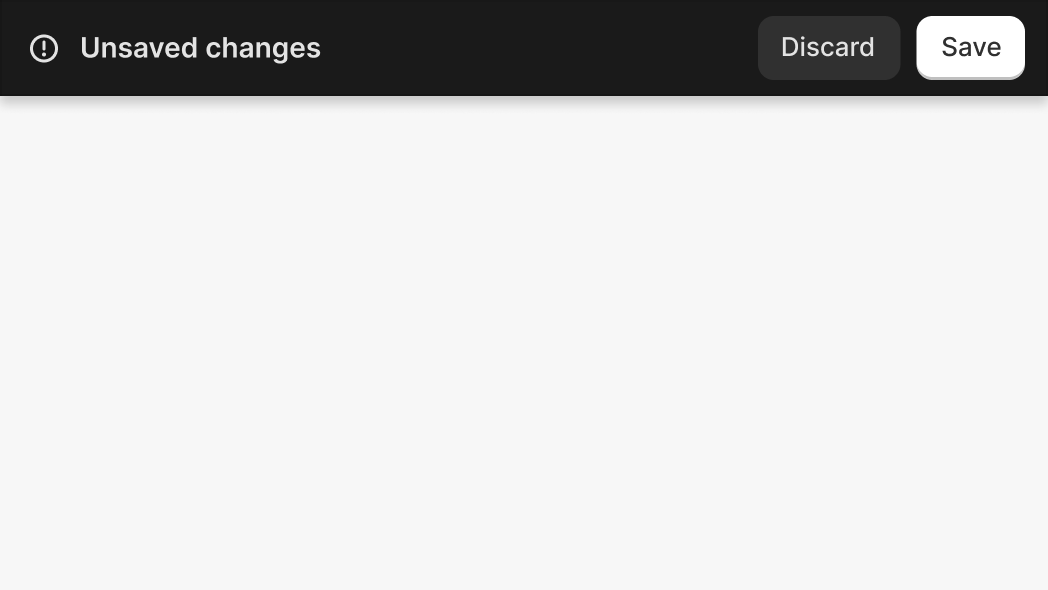
The Save Bar API is used to indicate that a form on the current page has unsaved information. It can be controlled declaratively through the ui-save-bar element.
Anchor to ui-save-bar elementui-save-bar element
The ui-save-bar element is available for use in your app. It configures a save bar to display in the Shopify Admin.
You can provide HTML <button> elements as children to hook into the Save and Discard buttons. The button with variant primary is the Save button and the button without a variant is the Discard button.
- Anchor to childrenchildrenUISaveBarChildren
HTML
<button>elements to hook into the Save and Discard buttons of the contextual save bar.The button with variant
primaryis the Save button and the button without a variant is the Discard button.- Anchor to discardConfirmationdiscardConfirmationboolean
Whether to show a confirmation dialog when the discard button is clicked
- string
A unique identifier for the save bar
UISaveBarChildren
- button
{ id?: string; class?: string; children?: string; disabled?: boolean; loading?: boolean; name?: string; onclick?: string; variant?: "primary"; }
interface UISaveBarChildren {
button?: {
id?: string;
class?: string;
children?: string;
disabled?: boolean;
loading?: boolean;
name?: string;
onclick?: string;
variant?: 'primary';
};
}Anchor to ui-save-bar instanceui-save-bar instance
The ui-save-bar element provides instance methods to control the save bar.
- Anchor to addEventListeneraddEventListener(type: "show" | "hide", listener: EventListenerOrEventListenerObject) => void
Add 'show' | 'hide' event listeners.
- Anchor to discardConfirmationdiscardConfirmationboolean
A getter/setter that is used to set discard confirmation.
- Anchor to hidehide() => Promise<void>
Hides the save bar element.
- Anchor to removeEventListenerremoveEventListener(type: "show" | "hide", listener: EventListenerOrEventListenerObject) => void
Remove 'show' | 'hide' event listeners.
- Anchor to showshow() => Promise<void>
Shows the save bar element.
- Anchor to showingshowingboolean
A getter that is used to check if save bar is showing.
- Anchor to toggletoggle() => Promise<void>
Toggles the save bar element between the showing and hidden states.
Save Bar
Custom element
Examples
Save Bar
Custom element
<ui-save-bar id="my-save-bar"> <button variant="primary" id="save-button"></button> <button id="discard-button"></button> </ui-save-bar> <button onclick="document.getElementById('my-save-bar').show()">Show</button> <script> document.getElementById('save-button').addEventListener('click', () => { console.log('Saving'); document.getElementById('my-save-bar').hide(); }); document.getElementById('discard-button').addEventListener('click', () => { console.log('Discarding'); document.getElementById('my-save-bar').hide(); }); </script>
Preview

Anchor to examplesExamples
Save bar options, variations, and events
Anchor to example-save-bar-controlled-by-the-ui-save-bar-elementSave bar controlled by the ui-save-bar element
Anchor to example-show-the-save-barShow the save bar
Control the save bar through show and hide instance methods
Anchor to example-showing-a-discard-confirmation-modalShowing a discard confirmation modal
Set the attribute on the ui-save-bar element to show a confirmation modal after the user clicks the Discard button of the save bar
Show the save bar
Examples
Show the save bar
Description
Control the save bar through show and hide instance methods
Default
<ui-save-bar id="my-save-bar"> <button onclick="document.getElementById('my-save-bar').hide();"></button> </ui-save-bar> <button onclick="document.getElementById('my-save-bar').show()">Show</button>Setting the loading state of the Save and Discard buttons
Description
Setting the loading state of the Save and Discard buttons
Default
<ui-save-bar id="my-save-bar"> <button variant="primary" loading></button> <button loading></button> </ui-save-bar> <button onclick="document.getElementById('my-save-bar').show()">Show</button>Setting the disabled state of the Save and Discard buttons
Description
Setting the disabled state of the Save and Discard buttons
Default
<ui-save-bar id="my-save-bar"> <button variant="primary" disabled></button> <button disabled></button> </ui-save-bar> <button onclick="document.getElementById('my-save-bar').show()">Show</button>Showing a discard confirmation modal
Description
Set the `discardConfirmation` attribute on the `ui-save-bar` element to show a confirmation modal after the user clicks the Discard button of the save bar
Default
<ui-save-bar id="my-save-bar" discardConfirmation> <button onclick="document.getElementById('my-save-bar').hide();"></button> </ui-save-bar> <button onclick="document.getElementById('my-save-bar').show()">Show</button>