Choice
Use choice lists to present a list of choices where buyers can make a single selection or multiple selections.
Anchor to choicelistpropsChoiceListProps
- Anchor to namenamestringrequired
An identifier for the field that is unique within the nearest containing
Formcomponent.- Anchor to valuevalueTrequired
A
stringorstring[]indicating the ids of selected choices. When a string is set, choices render as radios. When a string array is set, choices render as checkboxes.- Anchor to onChangeonChange(value: T) => voidrequired
A callback that is run whenever the choice list is changed. This callback is called with a string or array of strings indicating the ids of choices that should now be selected. This component is controlled, so you must store this value in state and reflect it back in the
valueprop.
ChoiceListProps
- name
An identifier for the field that is unique within the nearest containing `Form` component.
string - value
A `string` or `string[]` indicating the ids of selected choices. When a string is set, choices render as radios. When a string array is set, choices render as checkboxes.
T - onChange
A callback that is run whenever the choice list is changed. This callback is called with a string or array of strings indicating the ids of choices that should now be selected. This component is [controlled](https://reactjs.org/docs/forms.html#controlled-components), so you must store this value in state and reflect it back in the `value` prop.
(value: T) => void
export interface ChoiceListProps<T extends string | string[]> {
/**
* An identifier for the field that is unique within the nearest
* containing `Form` component.
*/
name: string;
/**
* A `string` or `string[]` indicating the ids of selected choices. When
* a string is set, choices render as radios. When a string array is
* set, choices render as checkboxes.
*/
value: T;
/**
* A callback that is run whenever the choice list is changed. This callback
* is called with a string or array of strings indicating the ids of choices
* that should now be selected. This component is
* [controlled](https://reactjs.org/docs/forms.html#controlled-components),
* so you must store this value in state and reflect it back in the
* `value` prop.
*/
onChange(value: T): void;
}Basic ChoiceList
examples
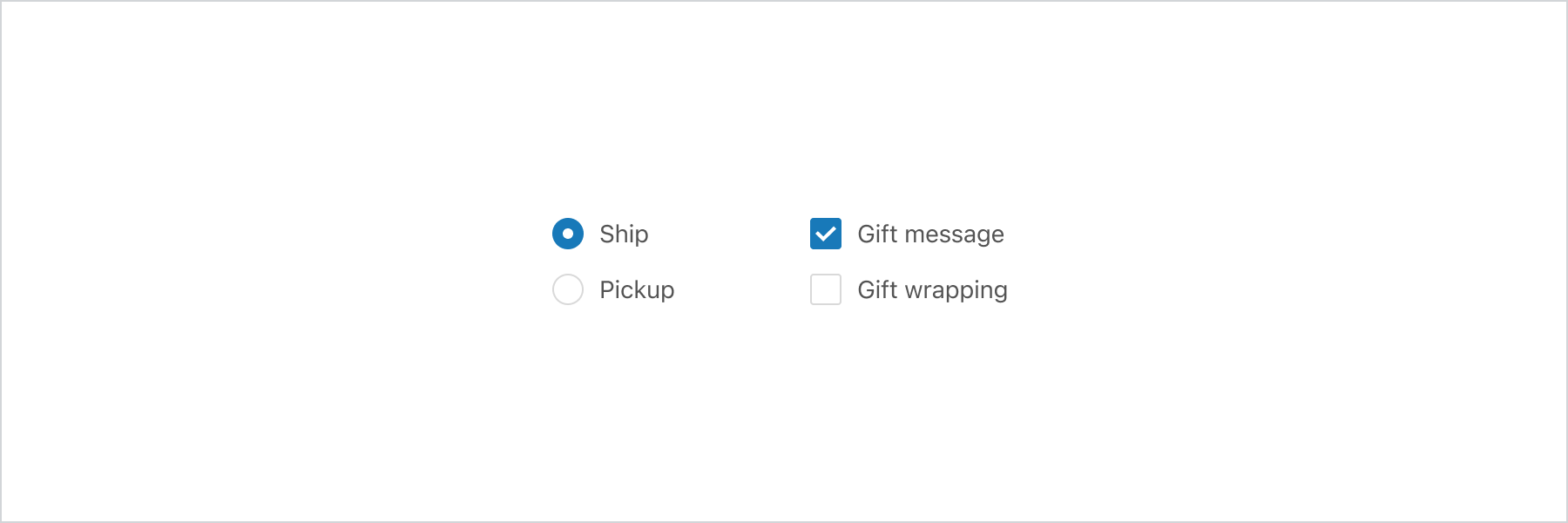
Basic ChoiceList
JS
import { extend, ChoiceList, Choice, BlockStack, InlineStack, } from '@shopify/checkout-ui-extensions'; extend('Checkout::Dynamic::Render', (root) => { const choiceList = root.createComponent( ChoiceList, { name: 'choice', value: 'first', onChange: (value) => { console.log(`onChange event with value: ${value}`); }, }, [ root.createComponent(BlockStack, undefined, [ root.createComponent(Choice, {id: 'first'}, 'Ship'), root.createComponent(Choice, {id: 'second'}, 'Pickup'), ]), ], ); const multipleChoiceList = root.createComponent( ChoiceList, { name: 'multipleChoice', value: ['multipleFirst'], onChange: (value) => { console.log(`onChange event with value: ${value}`); }, }, [ root.createComponent(BlockStack, undefined, [ root.createComponent(Choice, {id: 'multipleFirst'}, 'Gift message'), root.createComponent(Choice, {id: 'multipleSecond'}, 'Gift wrapping'), ]), ], ); const layout = root.createComponent(InlineStack, undefined, [ choiceList, multipleChoiceList, ]); root.appendChild(layout); });React
import { render, ChoiceList, Choice, BlockStack, InlineStack, } from '@shopify/checkout-ui-extensions-react'; render('Checkout::Dynamic::Render', () => <Extension />); function Extension() { return ( <InlineStack> <ChoiceList name="choice" value="first" onChange={(value) => { console.log(`onChange event with value: ${value}`); }} > <BlockStack> <Choice id="first">Ship</Choice> <Choice id="second">Pickup</Choice> </BlockStack> </ChoiceList> <ChoiceList name="choiceMultiple" value={['multipleFirst']} onChange={(value) => { console.log(`onChange event with value: ${value}`); }} > <BlockStack> <Choice id="multipleFirst">Gift message</Choice> <Choice id="multipleSecond">Gift wrapping</Choice> </BlockStack> </ChoiceList> </InlineStack> ); }
Preview

Anchor to best-practicesBest Practices
Include a title that either tells customers what to do or explains their available options.
Label options clearly based on what the option will do.
Avoid options that contradict each other when you’re allowing for multiple selections.