Progress
Use to visually represent the completion of a task or process.
Anchor to progresspropsProgressProps
- Anchor to accessibilityLabelaccessibilityLabelstring
A label to use for the Progress that will be used for buyers using assistive technologies like screen readers. It will also be used to replace the animated loading indicator when buyers prefer reduced motion.
- string
A unique identifier for the component.
- numberDefault: 1
Define the maximum limit of the progress element. It must have a value greater than 0 and be a valid floating point number.
- Anchor to tonetoneToneDefault: 'auto'
Set the color of the progress bar.
- Anchor to valuevaluenumber
Specify how much of the task that has been completed. It must be a valid floating point number between 0 and max, or between 0 and 1 if max is omitted. When undefined, the progress bar is indeterminate; this indicates that an activity is ongoing with no indication of how long it is expected to take.
ProgressProps
- accessibilityLabel
A label to use for the Progress that will be used for buyers using assistive technologies like screen readers. It will also be used to replace the animated loading indicator when buyers prefer reduced motion.
string - id
A unique identifier for the component.
string - max
Define the maximum limit of the progress element. It must have a value greater than 0 and be a valid floating point number.
number - tone
Set the color of the progress bar.
Tone - value
Specify how much of the task that has been completed. It must be a valid floating point number between 0 and max, or between 0 and 1 if max is omitted. When undefined, the progress bar is indeterminate; this indicates that an activity is ongoing with no indication of how long it is expected to take.
number
export interface ProgressProps extends IdProps {
/**
* Specify how much of the task that has been completed.
* It must be a valid floating point number between 0 and max, or between 0 and 1 if max is omitted.
* When undefined, the progress bar is indeterminate;
* this indicates that an activity is ongoing with no indication of how long it is expected to take.
*
* @see https://developer.mozilla.org/en-US/docs/Web/HTML/Element/progress#value
*/
value?: number;
/**
* Define the maximum limit of the progress element.
* It must have a value greater than 0 and be a valid floating point number.
*
* @defaultValue 1
* @see https://developer.mozilla.org/en-US/docs/Web/HTML/Element/progress#max
*/
max?: number;
/**
* Set the color of the progress bar.
*
* @defaultValue 'auto'
*/
tone?: Tone;
/**
* A label to use for the Progress that will be used for buyers using assistive technologies like screen readers.
* It will also be used to replace the animated loading indicator when buyers prefer reduced motion.
*
*/
accessibilityLabel?: string;
}Tone
'auto' | 'critical'Indeterminate state
examples
Indeterminate state
React
import { reactExtension, Progress, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.block.render', () => <Extension />, ); function Extension() { return ( <Progress accessibilityLabel="Loading" /> ); }JS
import {extension, Progress} from '@shopify/ui-extensions/checkout'; export default extension('purchase.checkout.block.render', (root) => { const baseProgress = root.createComponent(Progress, { accessibilityLabel: 'Loading', }); root.appendChild(baseProgress); });
Preview

Anchor to best-practicesBest Practices
Use components like TextBlock or Text, along with the Progress component, to display text indicating the status of the progress bar.
Loading states
For loading states, add text to reassure the user that the progress bar is not frozen.

Error states
For error states, add text or a Banner to describe the error and next steps. Use the critical tone property to convey urgency.

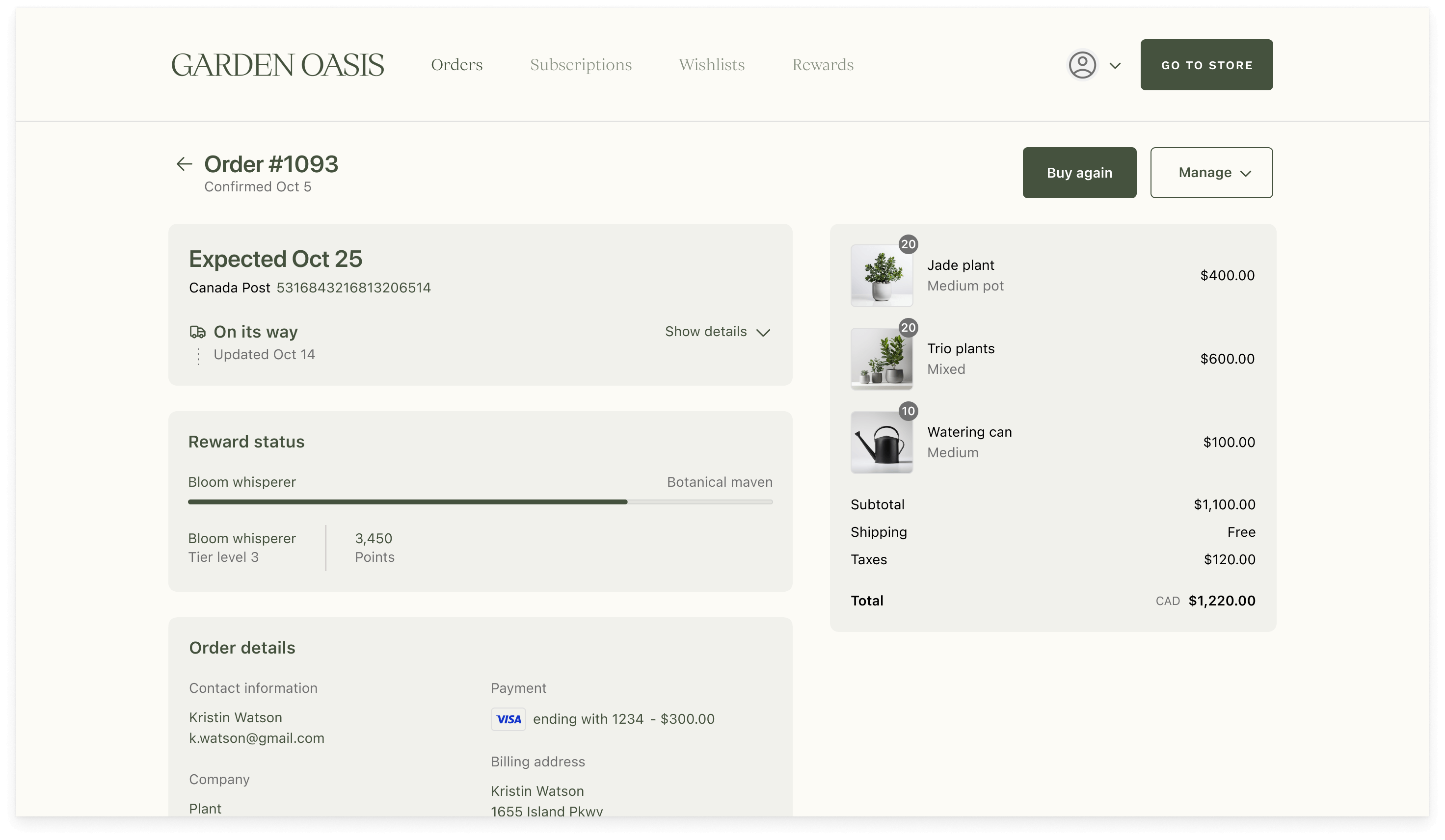
Visualize a goal
Use the Progress component to visualize a goal that's valuable to the customer.
Here's an example of using a progress bar to show a customer's progress toward the next rewards tier:

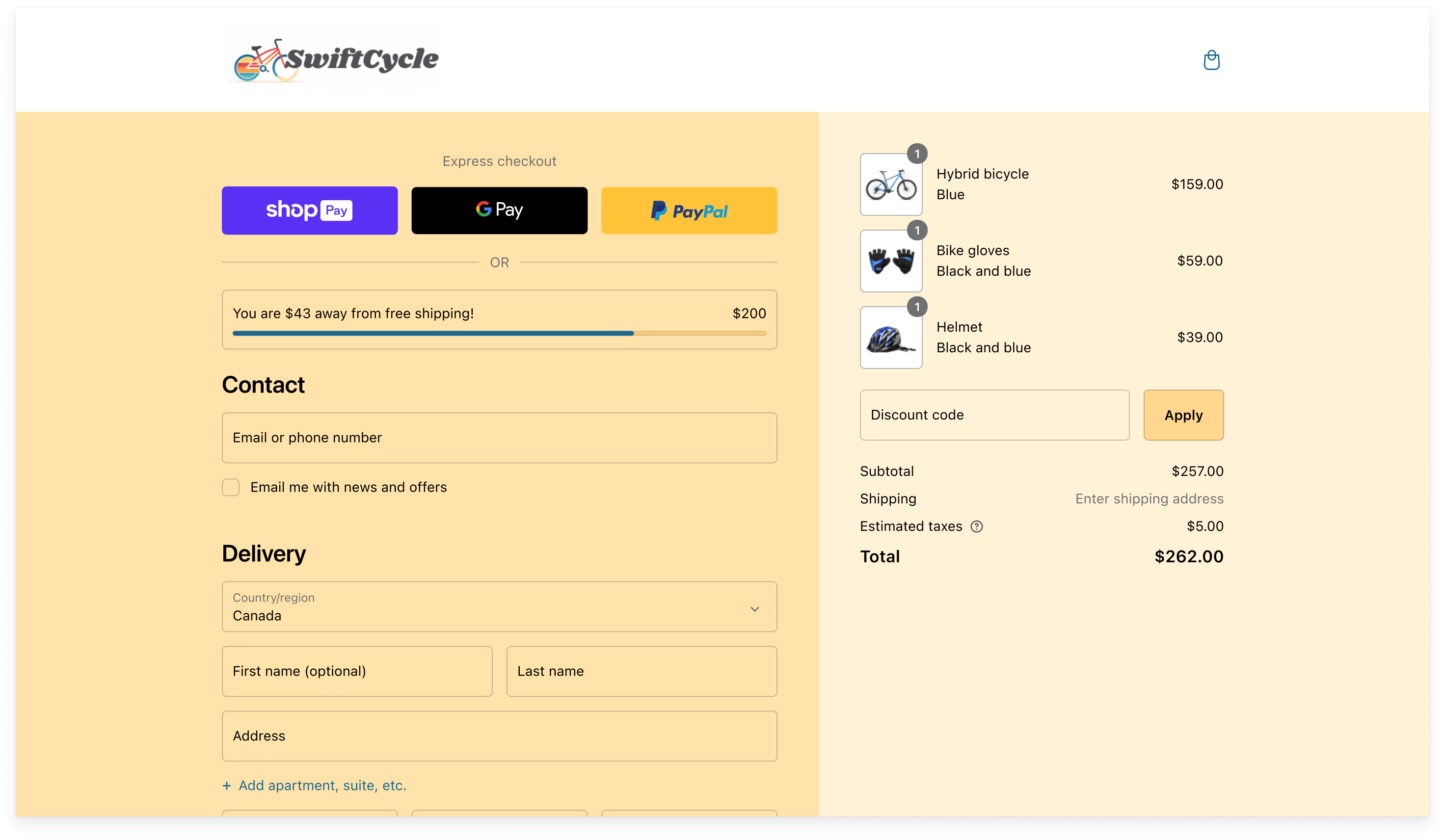
Here's an example of using a progress bar to show how much more a customer needs to spend to get free shipping:

Anchor to examplesExamples
Anchor to example-determinate-stateDeterminate state
Determinate state
examples
Determinate state
description
In a determinate state, [TextBlock](../titles-and-text/textblock) or [Text](../titles-and-text/text) components can be used to communicate what the progress bar is tracking, and to set clear expectations about the current progress.
React
import { reactExtension, BlockStack, Grid, Progress, Text, TextBlock, } from '@shopify/ui-extensions-react/checkout'; export default reactExtension( 'purchase.checkout.footer.render-after', () => <Extension />, ); function Extension() { const label = 'Queue process'; return ( <BlockStack> <Grid columns={['fill', 'auto']}> <Text>{label}</Text> <Text appearance="subdued"> 45% completed </Text> </Grid> <Progress value={45} max={100} accessibilityLabel={label} /> <TextBlock appearance="subdued"> Estimated wait time: 4 minutes </TextBlock> </BlockStack> ); }JavaScript
import { extension, BlockStack, Grid, Progress, Text, TextBlock, } from '@shopify/ui-extensions/checkout'; export default extension( 'purchase.checkout.block.render', (root) => { const label = 'Queue process'; const progress = root.createComponent( BlockStack, null, [ root.createComponent( Grid, { columns: ['fill', 'auto'], }, [ root.createComponent( Text, null, label, ), root.createComponent( Text, { appearance: 'subdued', }, '45% completed', ), ], ), root.createComponent(Progress, { value: 45, max: 100, accessibilityLabel: label, }), root.createComponent( TextBlock, { appearance: 'subdued', }, 'Estimated wait time: 4 minutes', ), ], ); root.appendChild(progress); }, );
Preview