Navigatorcomponent
component
A component used to navigate between different screens.
- string
Sets the initial
Screenwhosenamematches.
NavigatorProps
- initialScreenName
Sets the initial `Screen` whose `name` matches.
string
export interface NavigatorProps {
/**
* Sets the initial `Screen` whose `name` matches.
*/
initialScreenName?: string;
}Was this section helpful?
Navigate to another screen
import React from 'react'
import { Screen, Text, Navigator, reactExtension, Button, useApi } from '@shopify/ui-extensions-react/point-of-sale';
const Modal = () => {
const api = useApi<'pos.home.modal.render'>();
return (
<Navigator>
<Screen name="Home" title="Home">
<Text>Home screen</Text>
<Button title="Navigate to details" onPress={() => api.navigation.navigate('Details')} />
</Screen>
<Screen name="Details" title="Details">
<Text>Details screen</Text>
</Screen>
</Navigator>
)
}
export default reactExtension('pos.home.modal.render', () => <Modal />);
examples
Navigate to another screen
React
import React from 'react' import { Screen, Text, Navigator, reactExtension, Button, useApi } from '@shopify/ui-extensions-react/point-of-sale'; const Modal = () => { const api = useApi<'pos.home.modal.render'>(); return ( <Navigator> <Screen name="Home" title="Home"> <Text>Home screen</Text> <Button title="Navigate to details" onPress={() => api.navigation.navigate('Details')} /> </Screen> <Screen name="Details" title="Details"> <Text>Details screen</Text> </Screen> </Navigator> ) } export default reactExtension('pos.home.modal.render', () => <Modal />);TS
import { extension, Screen, Navigator, Text, Button, } from '@shopify/ui-extensions/point-of-sale'; export default extension('pos.home.modal.render', (root, api) => { const homeScreen = root.createComponent(Screen, { name: 'Home', title: 'Home', }); const homeText = root.createComponent(Text); homeText.append('Home screen'); homeScreen.append(homeText); const navigateButton = root.createComponent(Button, { title: 'Navigate to details', onPress: () => api.navigation.navigate('Details'), }); homeScreen.append(navigateButton); const detailsScreen = root.createComponent(Screen, { name: 'Details', title: 'Details', }); const detailsText = root.createComponent(Text); detailsText.append('Details screen'); detailsScreen.append(detailsText); const navigator = root.createComponent(Navigator); navigator.append(homeScreen); navigator.append(detailsScreen); root.append(navigator); });
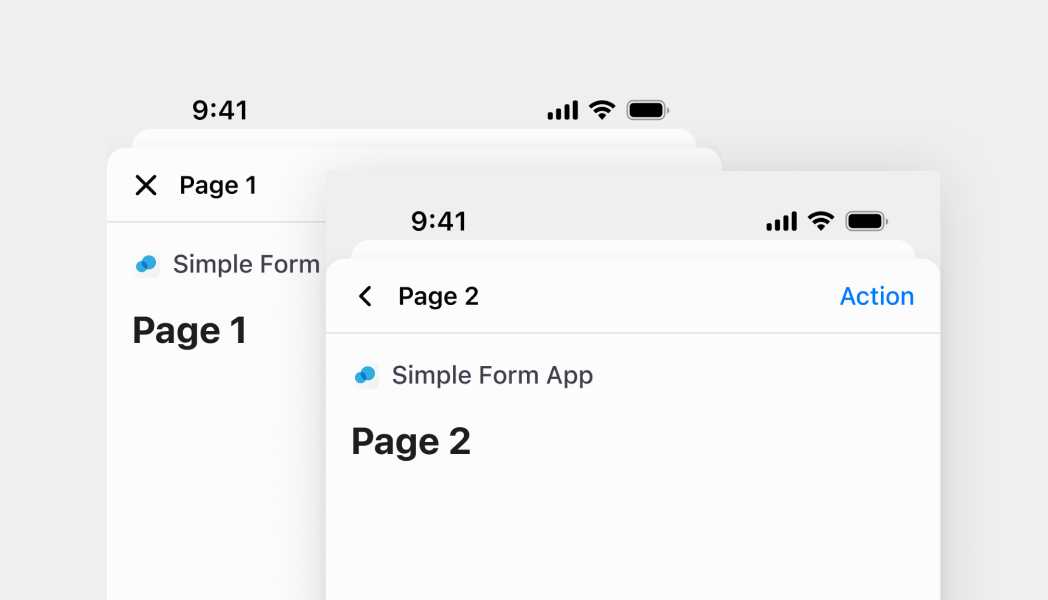
Preview

Anchor to examplesExamples
Using a Navigator to navigate between Screens
Was this section helpful?
Navigate to another screen with parameters
import React, {useState} from 'react';
import {
Screen,
Text,
Navigator,
reactExtension,
Button,
useApi,
} from '@shopify/ui-extensions-react/point-of-sale';
const Modal = () => {
return (
<Navigator>
<HomeScreen />
<DetailsScreen />
</Navigator>
);
};
const HomeScreen = () => {
const api = useApi<'pos.home.modal.render'>();
return (
<Screen name="Home" title="Home">
<Text>Home screen</Text>
<Button
title="Navigate to details"
onPress={() => api.navigation.navigate('Details', {orderId: '123'})}
/>
</Screen>
);
};
const DetailsScreen = () => {
const [params, setParams] = useState<pos.home.modal.render>();
return (
<Screen
name="Details"
title="Details"
presentation={{sheet: true}}
onReceiveParams={setParams}
>
<Text>{`Order ID: ${params.orderId}`}</Text>
</Screen>
);
};
export default reactExtension('pos.home.modal.render', () => <Modal />);
examples
Navigate to another screen with parameters
React
import React, {useState} from 'react'; import { Screen, Text, Navigator, reactExtension, Button, useApi, } from '@shopify/ui-extensions-react/point-of-sale'; const Modal = () => { return ( <Navigator> <HomeScreen /> <DetailsScreen /> </Navigator> ); }; const HomeScreen = () => { const api = useApi<'pos.home.modal.render'>(); return ( <Screen name="Home" title="Home"> <Text>Home screen</Text> <Button title="Navigate to details" onPress={() => api.navigation.navigate('Details', {orderId: '123'})} /> </Screen> ); }; const DetailsScreen = () => { const [params, setParams] = useState<pos.home.modal.render>(); return ( <Screen name="Details" title="Details" presentation={{sheet: true}} onReceiveParams={setParams} > <Text>{`Order ID: ${params.orderId}`}</Text> </Screen> ); }; export default reactExtension('pos.home.modal.render', () => <Modal />);TS
import { extension, Screen, Navigator, Text, Button, } from '@shopify/ui-extensions/point-of-sale'; export default extension('pos.home.modal.render', (root, api) => { const homeScreen = root.createComponent(Screen, { name: 'Home', title: 'Home', }); const homeText = root.createComponent(Text); homeText.append('Home screen'); homeScreen.append(homeText); const navigateButton = root.createComponent(Button, { title: 'Navigate to details', onPress: () => api.navigation.navigate('Details', {orderId: '123'}), }); homeScreen.append(navigateButton); const detailsText = root.createComponent(Text); const detailsScreen = root.createComponent(Screen, { name: 'Details', title: 'Details', onReceiveParams: (params) => { detailsText.replaceChildren(`Order ID: ${params.orderId}`); }, }); detailsScreen.append(detailsText); const navigator = root.createComponent(Navigator); navigator.append(homeScreen); navigator.append(detailsScreen); root.append(navigator); });Navigate to another screen with sheet presentation
React
import React from 'react' import { Screen, Text, Navigator, reactExtension, Button, useApi } from '@shopify/ui-extensions-react/point-of-sale'; const Modal = () => { const api = useApi<'pos.home.modal.render'>(); return ( <Navigator> <Screen name="Home" title="Home"> <Text>Home screen</Text> <Button title="Navigate to details" onPress={() => api.navigation.navigate('Details')} /> </Screen> <Screen name="Details" title="Details" presentation={{sheet: true}}> <Text>Details screen</Text> </Screen> </Navigator> ) } export default reactExtension('pos.home.modal.render', () => <Modal />);TS
import { extension, Screen, Navigator, Text, Button, } from '@shopify/ui-extensions/point-of-sale'; export default extension('pos.home.modal.render', (root, api) => { const homeScreen = root.createComponent(Screen, { name: 'Home', title: 'Home', }); const homeText = root.createComponent(Text); homeText.append('Home screen'); homeScreen.append(homeText); const navigateButton = root.createComponent(Button, { title: 'Navigate to details', onPress: () => api.navigation.navigate('Details'), }); homeScreen.append(navigateButton); const detailsScreen = root.createComponent(Screen, { name: 'Details', title: 'Details', presentation: {sheet: true}, }); const detailsText = root.createComponent(Text); detailsText.append('Details screen'); detailsScreen.append(detailsText); const navigator = root.createComponent(Navigator); navigator.append(homeScreen); navigator.append(detailsScreen); root.append(navigator); });