search
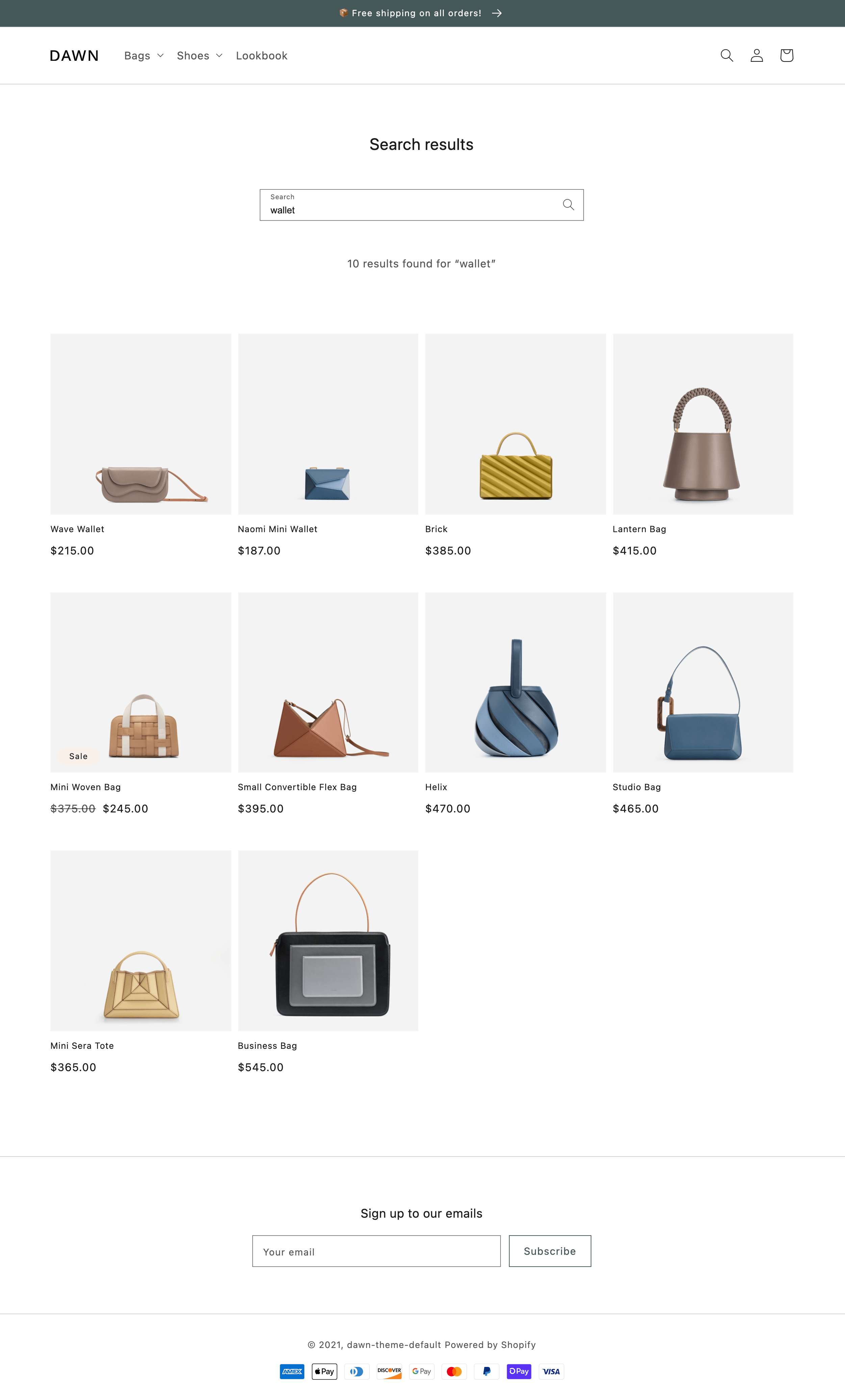
The search template renders the search page, which displays the results of a storefront search.

The search template is located in the templates directory of the theme:
You should include the following in your search template or a section inside of the template:
The search object
Anchor link to section titled "The search object"You can access the Liquid search object to display the search details.
The search form
Anchor link to section titled "The search form"To land on the search page, customers need to perform a search through a search form. You can include a search form in your theme with a <form> element that has an attribute of action="{{ routes.search_url }}". Inside the form, you need an input with the following attributes:
type="text"name="q".
You should also set the value of the input to reflect the value of the terms attribute of the search object so that the customer’s search terms are preserved:
The search results
Anchor link to section titled "The search results"You can display the search results by looping through the values of the results attribute of the search object:
When working with the search template, you should familiarize yourself with highlighting search terms.
Highlight search terms
Anchor link to section titled "Highlight search terms"If you output any associated content with your search results, then you can highlight the search terms within that content using the Liquid highlight filter: