ResourcePicker
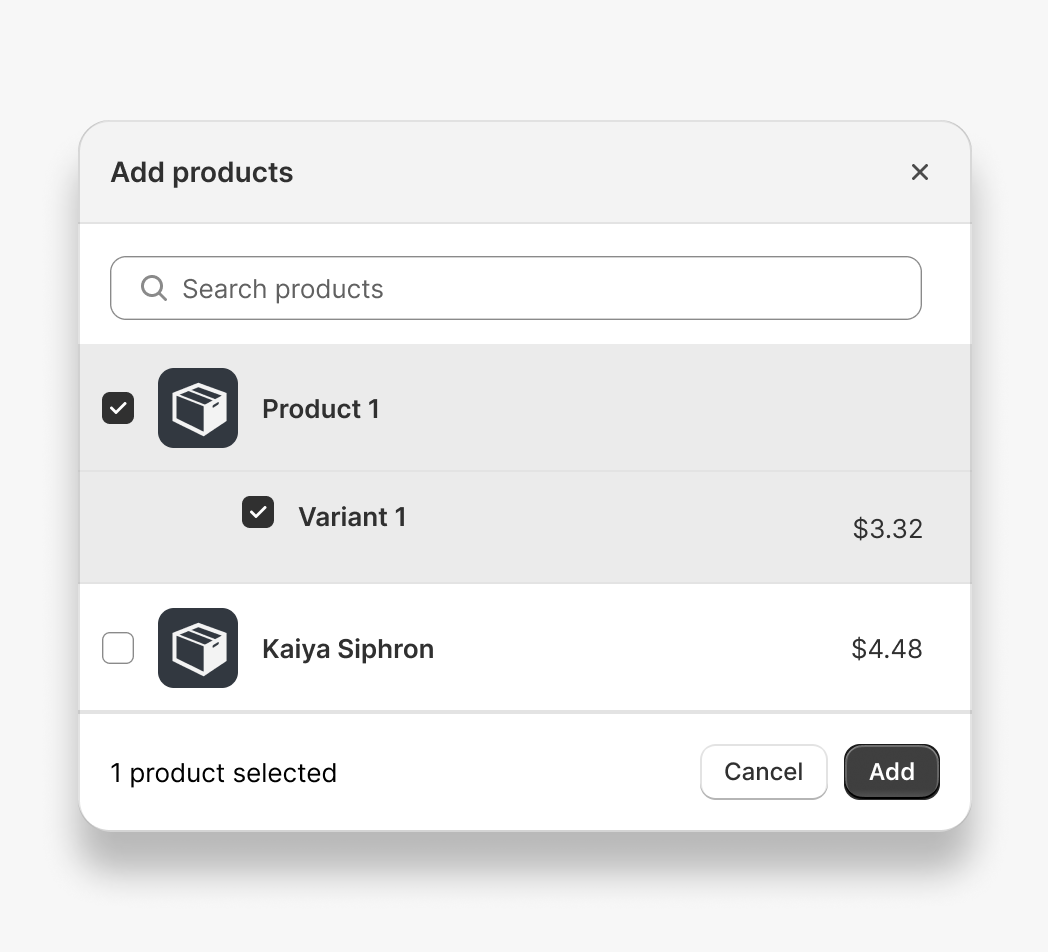
The ResourcePicker action set provides a search-based interface to help users find and select one or more products, collections, or product variants, and then returns the selected resources to your app.

You can use the resoure picker action set in the following ways:
Plain JavaScript
Anchor link to section titled "Plain JavaScript"Example code
Anchor link to section titled "Example code"Create an app and import the ResourcePicker module from @shopify/app-bridge/actions. Note that we'll be referring to this sample application throughout the examples below.
Create a product picker
Anchor link to section titled "Create a product picker"
Create a product variant picker
Anchor link to section titled "Create a product variant picker"
Create a collection picker
Anchor link to section titled "Create a collection picker"
Picker selection and cancellation
Anchor link to section titled "Picker selection and cancellation"Resource pickers have two main actions that you can subscribe to:
ResourcePicker.Action.CANCEL- App Bridge dispatches this action when the user cancels the resource picker, without making a selection.ResourcePicker.Action.SELECT- App Bridge dispatches this action after the user confirms a selection. This action provides aSelectPayload: anObjectwithidandselectionkeys. Theselectionkey is an array of all the selected resources.
initialQuery
Anchor link to section titled "initialQuery"- default value:
undefined - optional
- type:
string - note: Prepopulates the search bar of the resource picker.
initialSelectionIds
Anchor link to section titled "initialSelectionIds"- default value:
[] - optional
- type:
Resource[] - note:
initialSelectionIdstakes an array of minimal resource objects, which only need to contain a resource ID (in GraphQL ID format, ie'gid://shopify/Product/1'). Product resources may also contain selected variants. If no variants are specified, all variants will be selected.
- default value:
ResourcePicker.ActionVerb.Add - optional
- type:
ResourcePicker.ActionVerb(values:Add,Select) - note: The actionVerb appears in the title
<actionVerb> <resourceType>and as the primary action of the resource picker.
selectMultiple
Anchor link to section titled "selectMultiple"- default value:
true - optional
- type:
booleanornumber - note: Whether to allow selecting multiple items of a specific
resourceTypeor not. If a number is provided, then limit the selections to a maximum of that number of items. Providing a number requires version 1.28.0. WhenresourceTypeisProduct, the user may still select multiple variants of a single product, even ifselectMultipleisfalse.
Boolean options
Anchor link to section titled "Boolean options"| Option | Default | Optional | Version | Note |
|---|---|---|---|---|
showHidden |
true |
✔️ | hidden refers to products that are not published on any sales channels. |
|
showVariants |
true |
✔️ | Only applies to the Product resource type picker. |
|
showDraft |
true |
✔️ | 1.28.0 | Whether to show draft products or not. Only applies to the Product resource type picker. |
showArchived |
true |
✔️ | 1.28.0 | Whether to show archived products or not. Only applies to the Product resource type picker. |
showDraftBadge |
false |
✔️ | 1.28.0 | Whether to show draft badge for draft products or not. Only works when showDraft prop is set, and only applies to the Product resource type picker. |
showArchivedBadge |
false |
✔️ | 1.28.0 | Whether to show archived badge for archived products or not. Only works when showArchived prop is set, and only applies to the Product resource type picker. |
You can subscribe to modal actions by calling subscribe. This returns a function that you can call to unsubscribe from the action:
Unsubscribe
Anchor link to section titled "Unsubscribe"You can call unsubscribe to remove all subscriptions on the resource picker:
Dispatch actions
Anchor link to section titled "Dispatch actions"
Update options
Anchor link to section titled "Update options"You can call the set method with partial picker options. This automatically triggers the update action on the modal and merges the given options with the existing options:
Example code
Anchor link to section titled "Example code"Import the ResourcePicker component from @shopify/app-bridge-react.
| Name | Type | Description | Required |
|---|---|---|---|
| open | boolean |
Whether the picker is open or not | Yes |
| resourceType | "Product", "ProductVariant", "Collection" |
The type of resource you want to pick | Yes |
| initialQuery | string |
GraphQL initial search query for filtering resources available in the picker. See search syntax for more information | |
| initialSelectionIds | Resource[] |
Resources that should be preselected when the picker is opened. See example below. | |
| showHidden | boolean |
Whether to show hidden products or not | |
| selectMultiple | boolean |
Whether to allow selecting multiple items of a specific resourceType or not. If a number is provided, then limit the selections to a maximum of that number of items. Providing a number requires version 1.28.0. When resourceType is Product, the user may still select multiple variants of a single product, even if selectMultiple is false. |
|
| showVariants | boolean |
Whether to show product variants or not. Only applies to the product resource type picker. Requires version 1.28.0. | |
| showDraft | boolean |
Whether to show draft products or not. Only applies to the Product resource type picker. Requires version 1.28.0. |
|
| showArchived | boolean |
Whether to show archived products or not. Only applies to the Product resource type picker. Requires version 1.28.0. |
|
| showDraftBadge | boolean |
Whether to show draft badge for draft products or not. Only works when the showDraft prop is set, and only applies to the Product resource type picker. Requires version 1.28.0. |
|
| showArchivedBadge | boolean |
Whether to show archived badge for archived products or not. Only works when the showArchived prop is set, and only applies to the Product resource type picker. Requires version 1.28.0. |
|
| onSelection | (selectPayload: SelectPayload) => void |
Callback when a selection has been made. It receives a SelectPayload argument, which is an Object with id and selection keys. The selection key is an array of all the selected resources. |
|
| onCancel | () => void |
Callback when the picker is closed without selection |
initialSelectionIds
Anchor link to section titled "initialSelectionIds"Use the initialSelectionIds prop to specify resources that should already be selected when the picker is opened: